responsive = adaptable à tout appareil
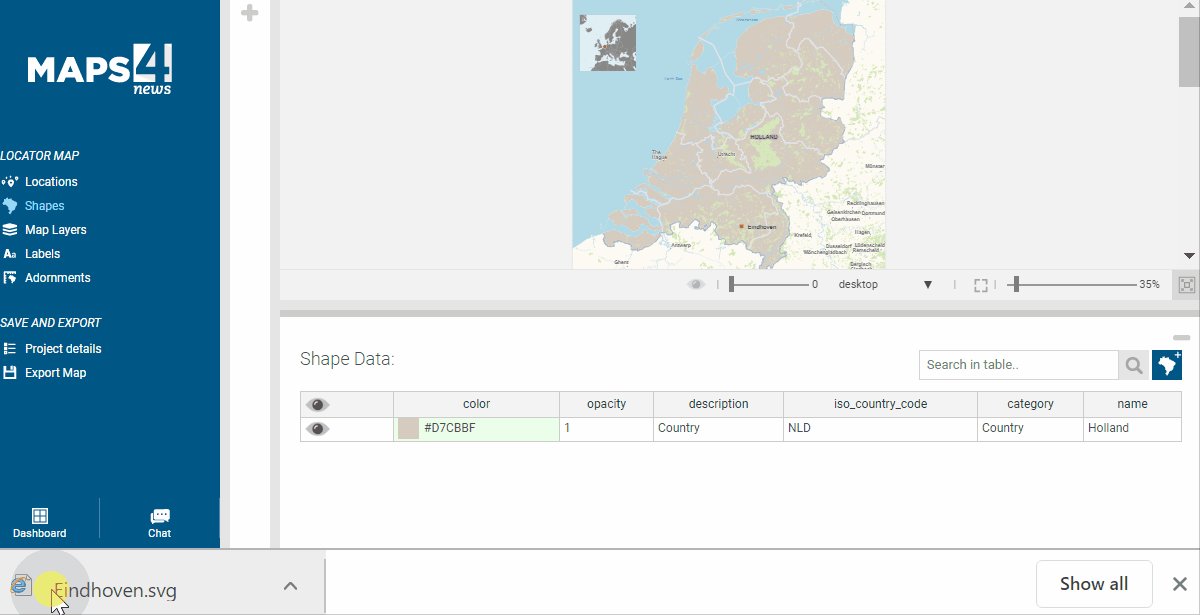
Pour la Locator Map, vous avez la possibilité de télécharger un fichier SVG qui sera adaptable pour n’importe quel appareil. Ceci est la première condition : votre CMS doit supporter ce type de fichier pour que l’adaptation fonctionne.
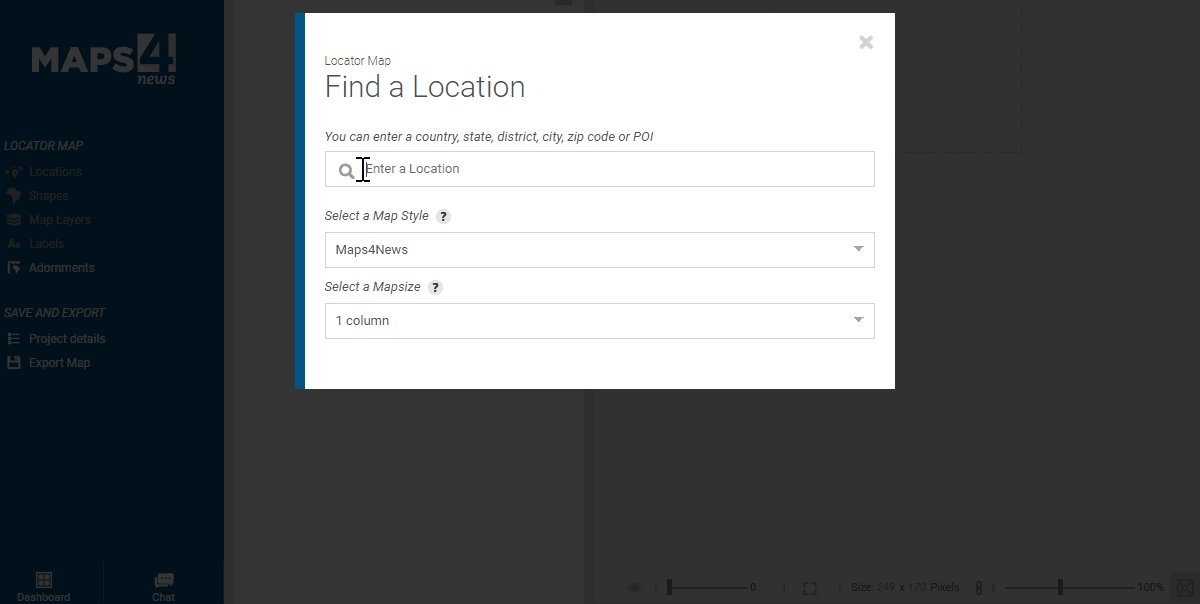
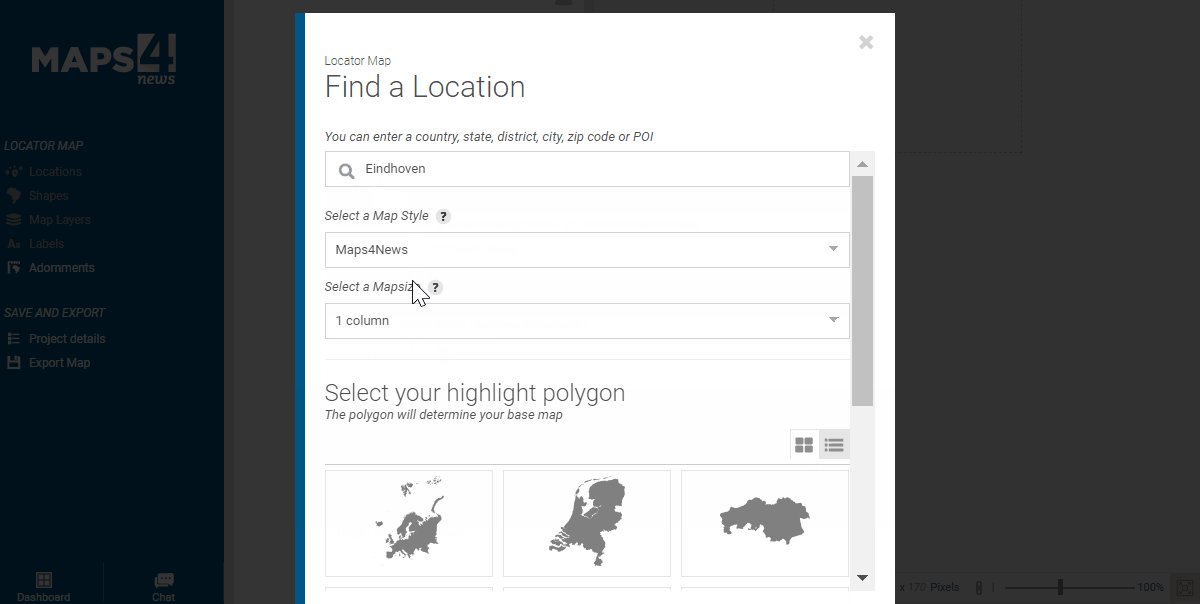
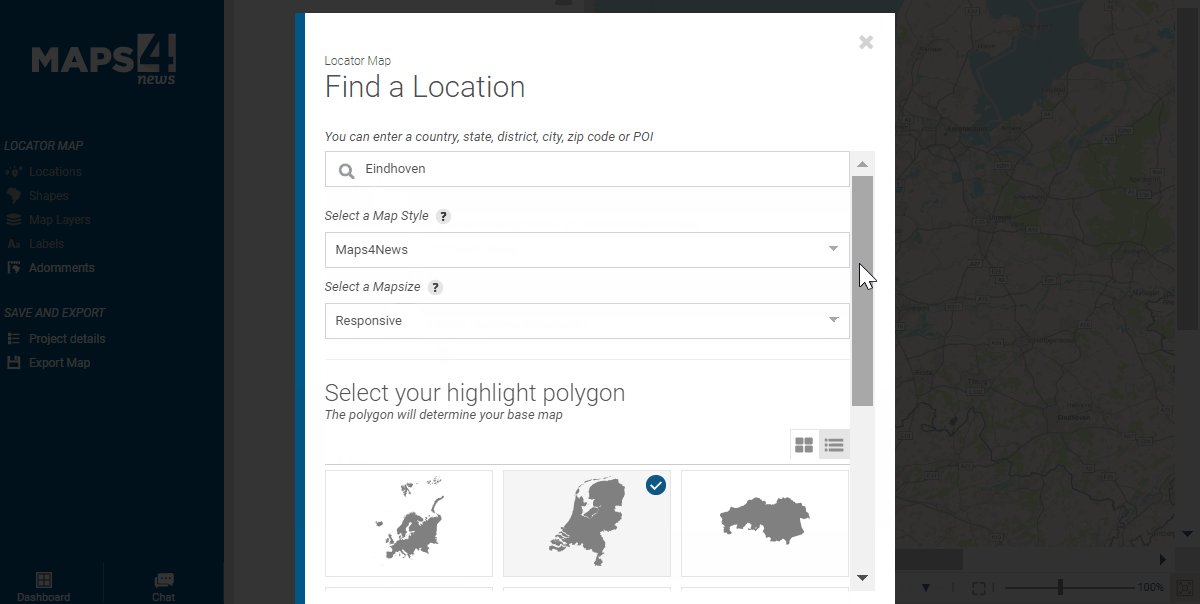
La seconde condition est de choisir la taille “responsive” lors de la première étape. Si vous n’avez pas cette option dans vos paramètres, n’hésitez pas à contacter notre équipe support.

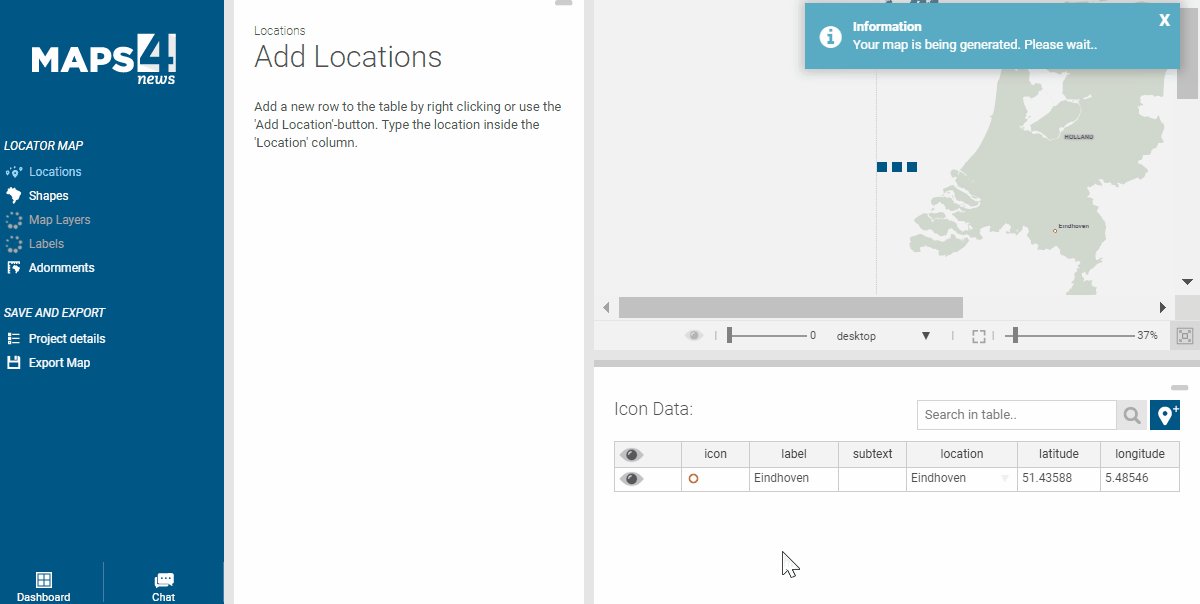
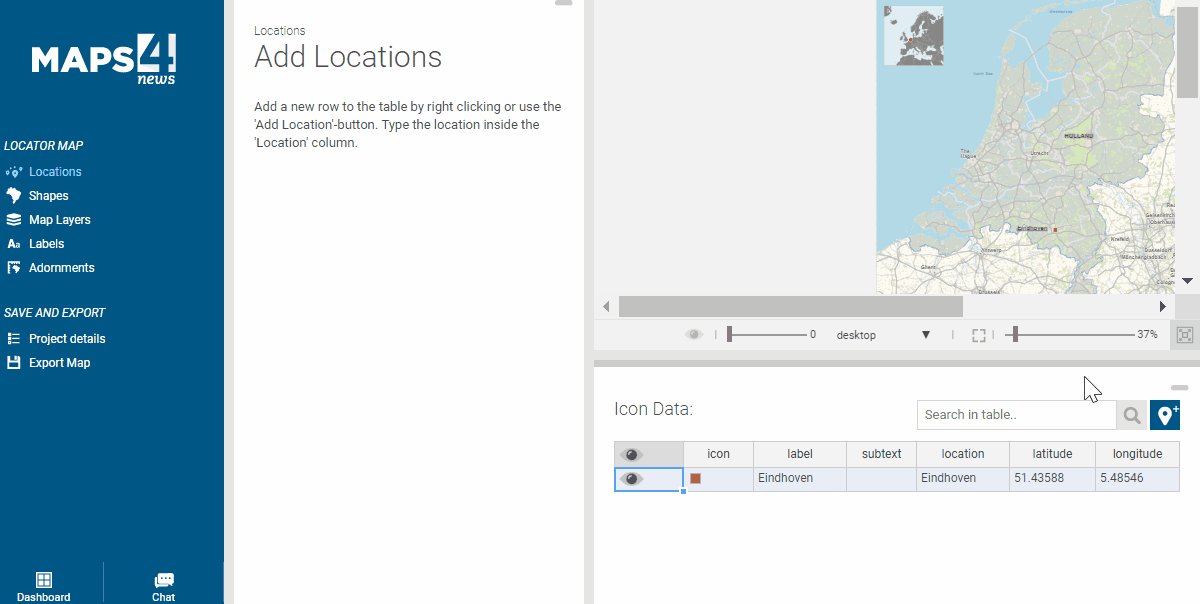
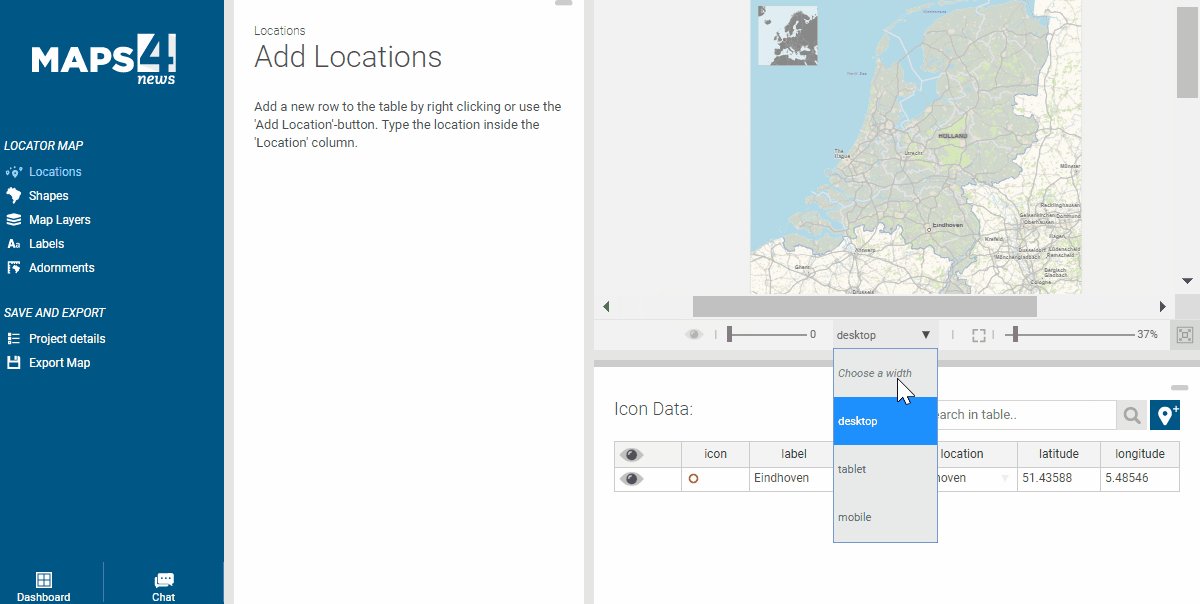
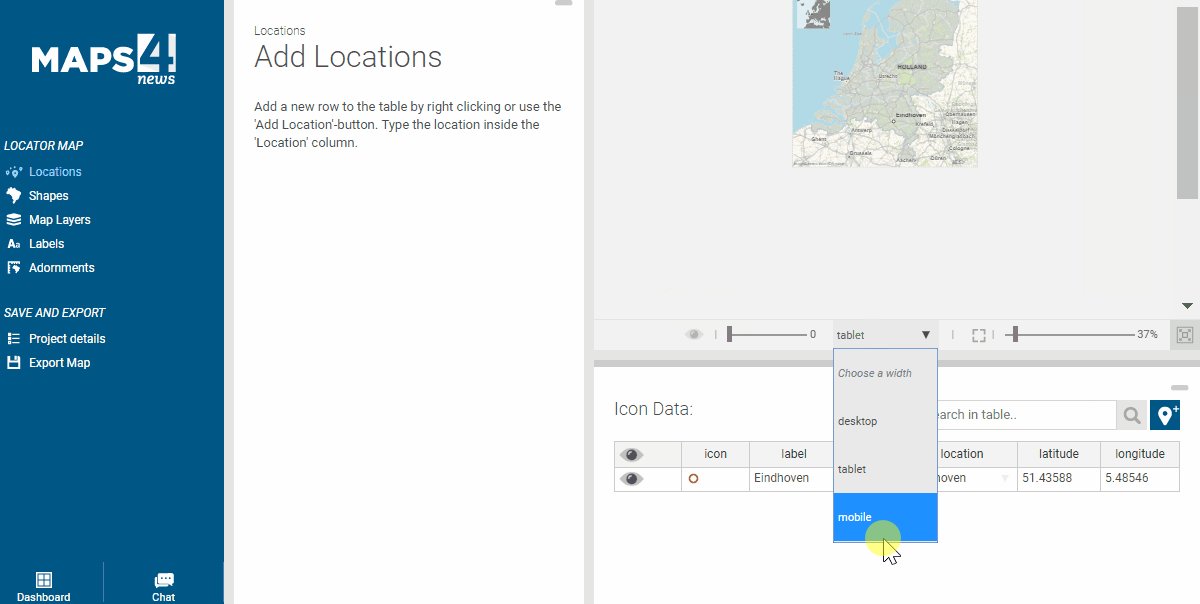
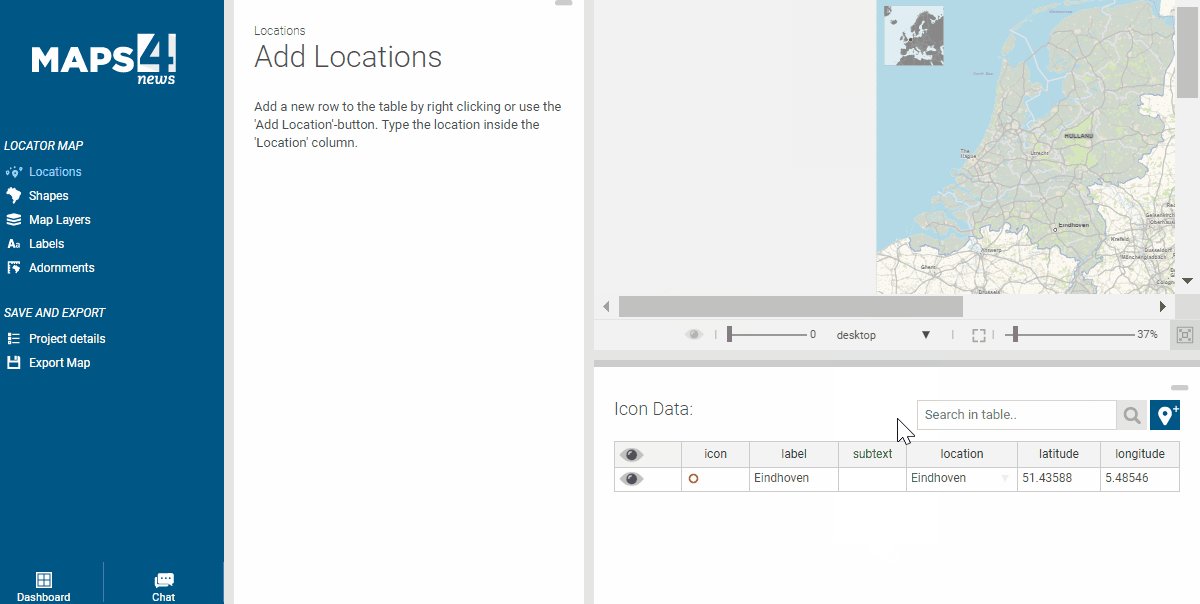
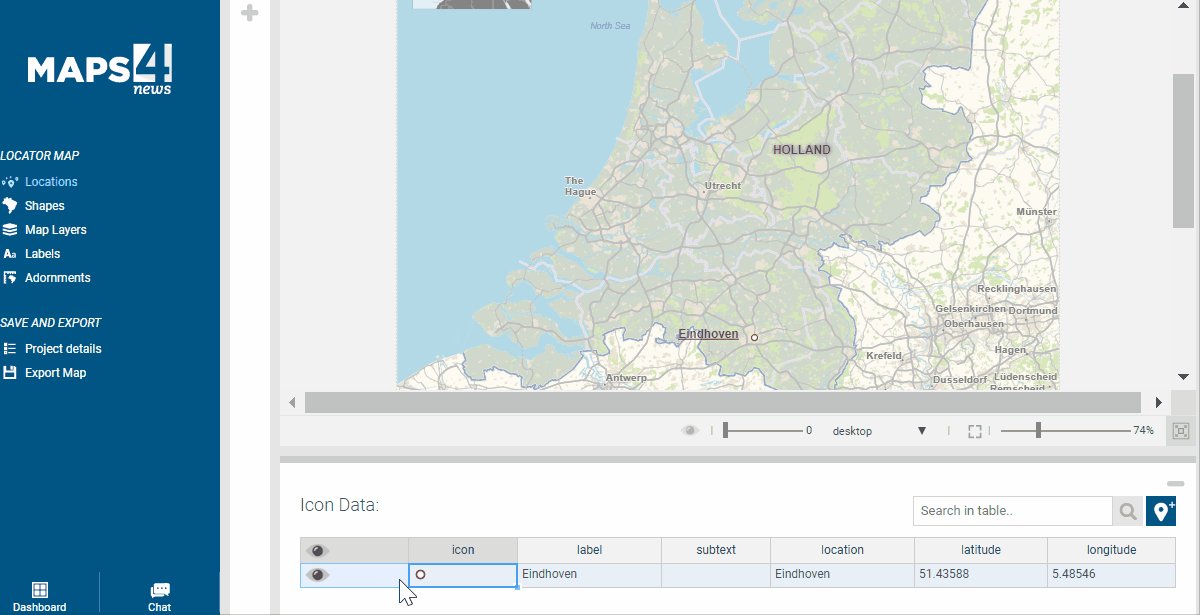
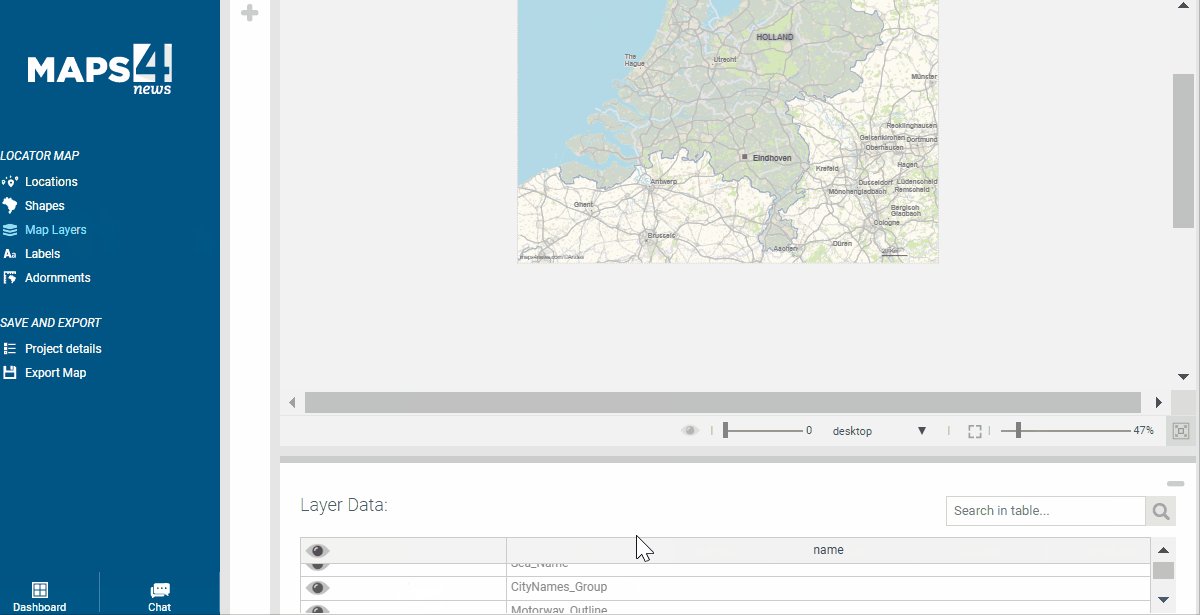
Attendez la fin du premier chargement et vous verrez que vous avez seulement des options limitées pour redimensionner votre carte au sein de l’outil. Cependant, vous distinguerez une liste déroulante avec écrit “Desktop/Tablet/Mobile”, qui vous donnera un aperçu de votre carte. Pour définir la taille à votre guise, vous pouvez envoyer à notre équipe support les spécifications de chaque appareil.

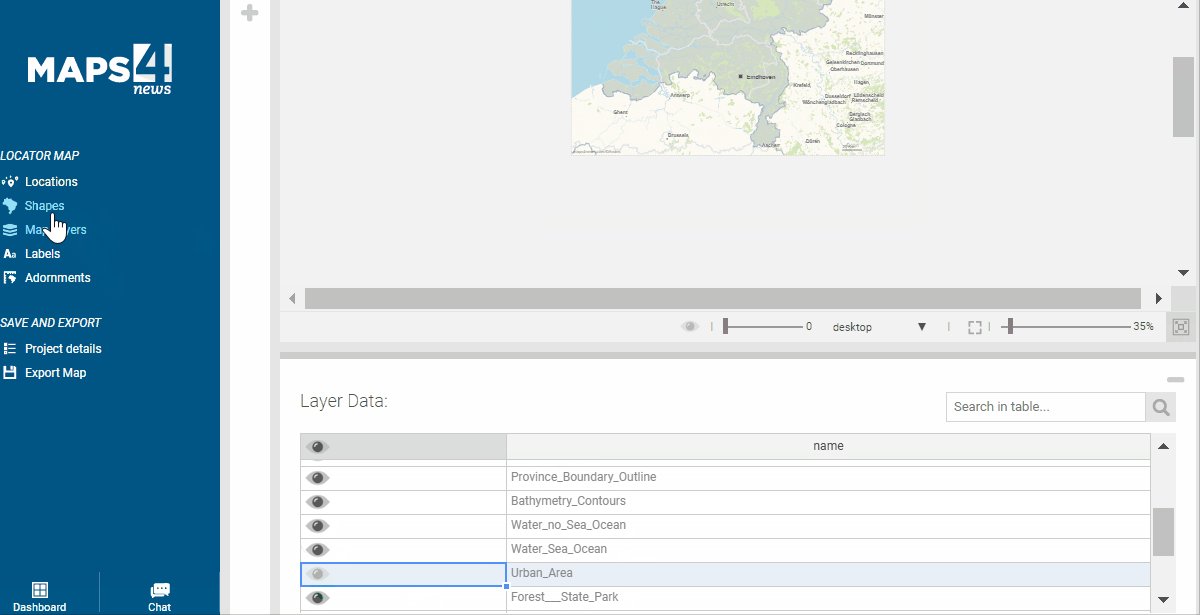
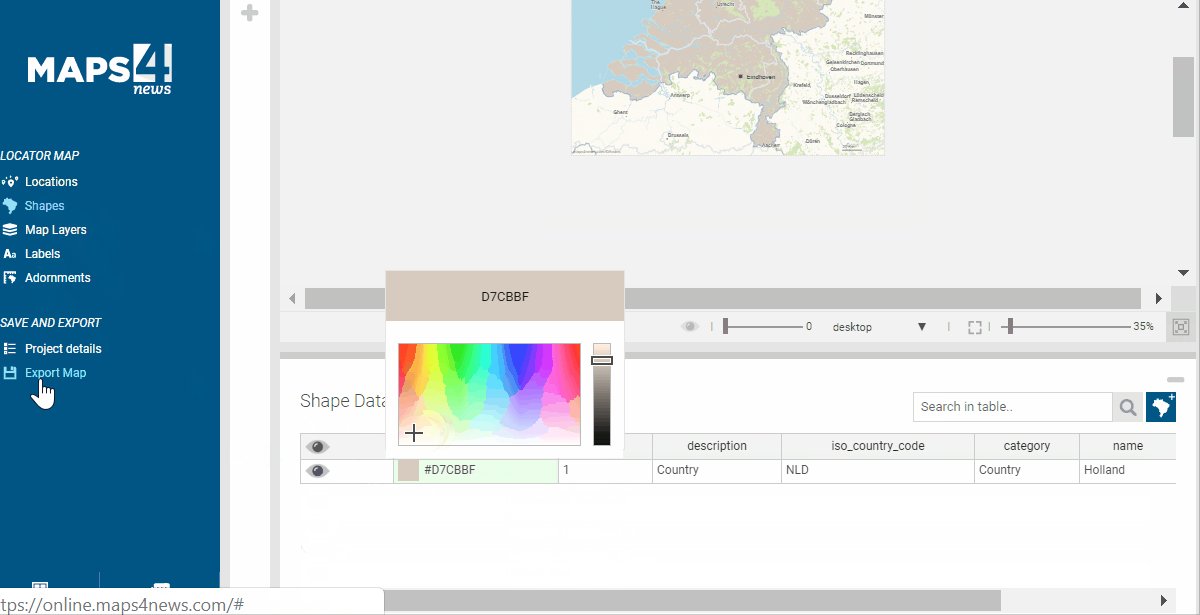
Le reste des étapes pour styliser votre carte reste identique : vous pouvez retirer des noms, les renommer, ajouter ou retirer des formes et désactiver des calques.

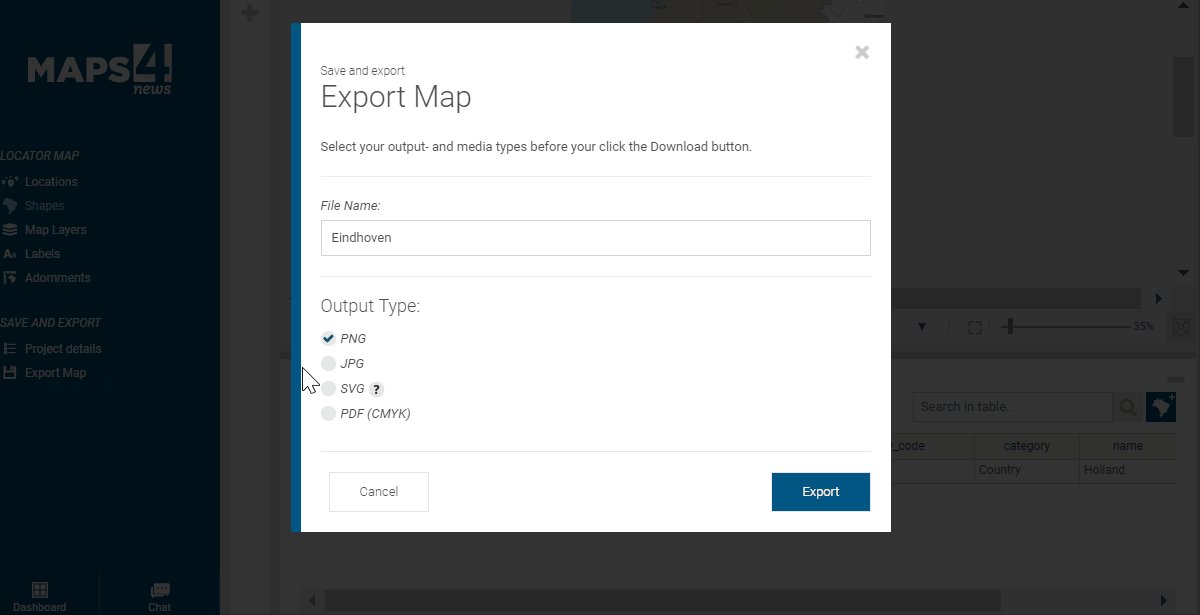
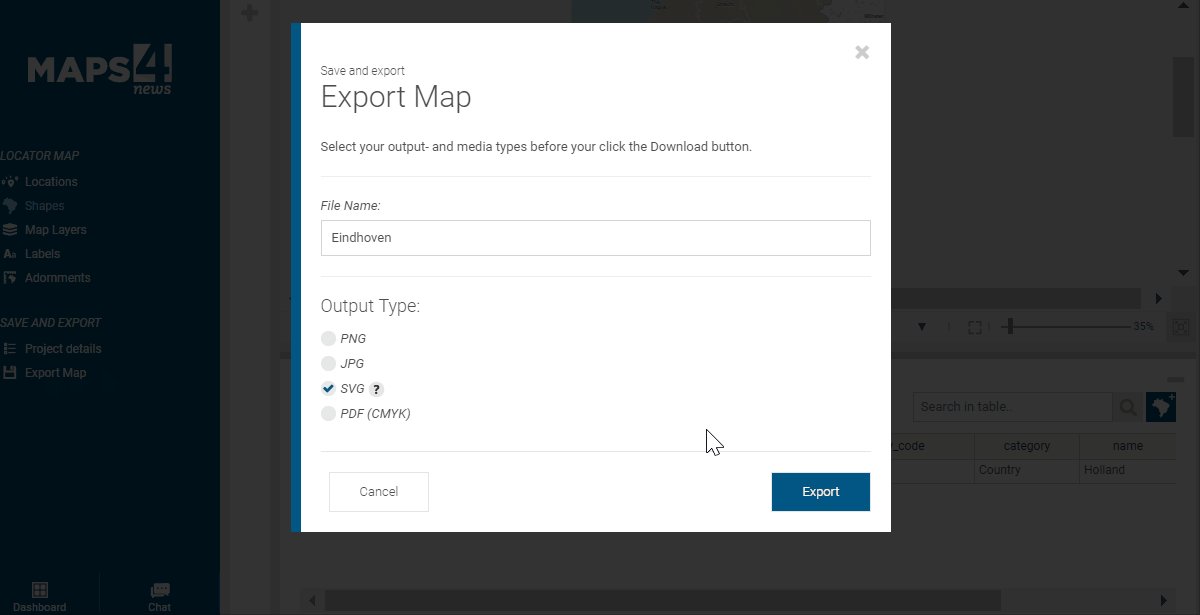
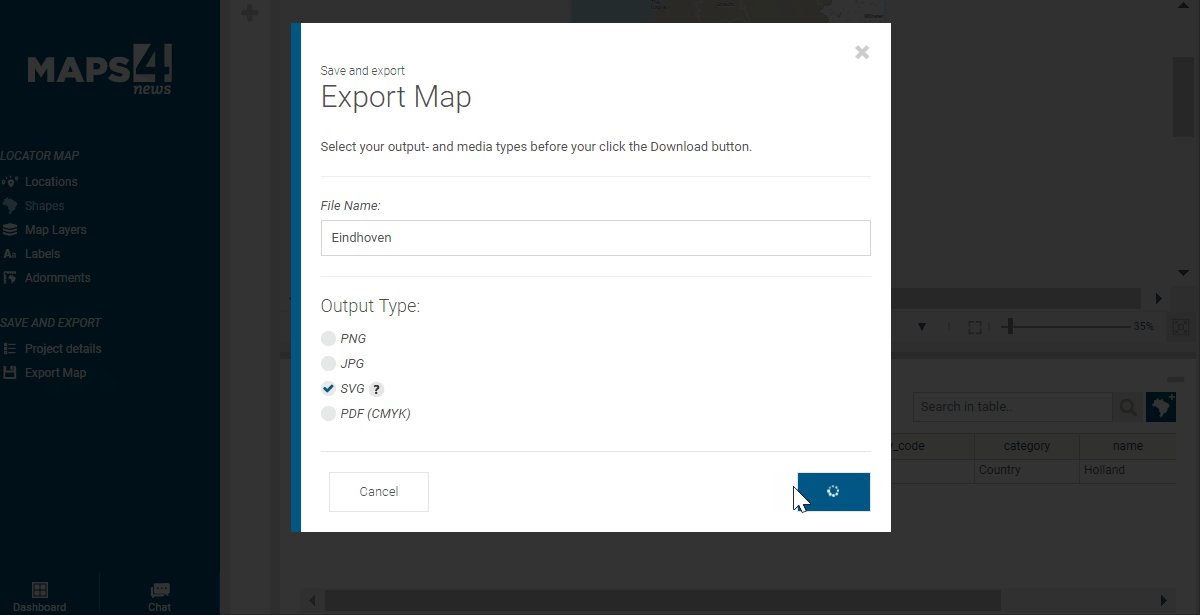
À la suite de cela, cliquez sur exporter et choisissez le type SVG.

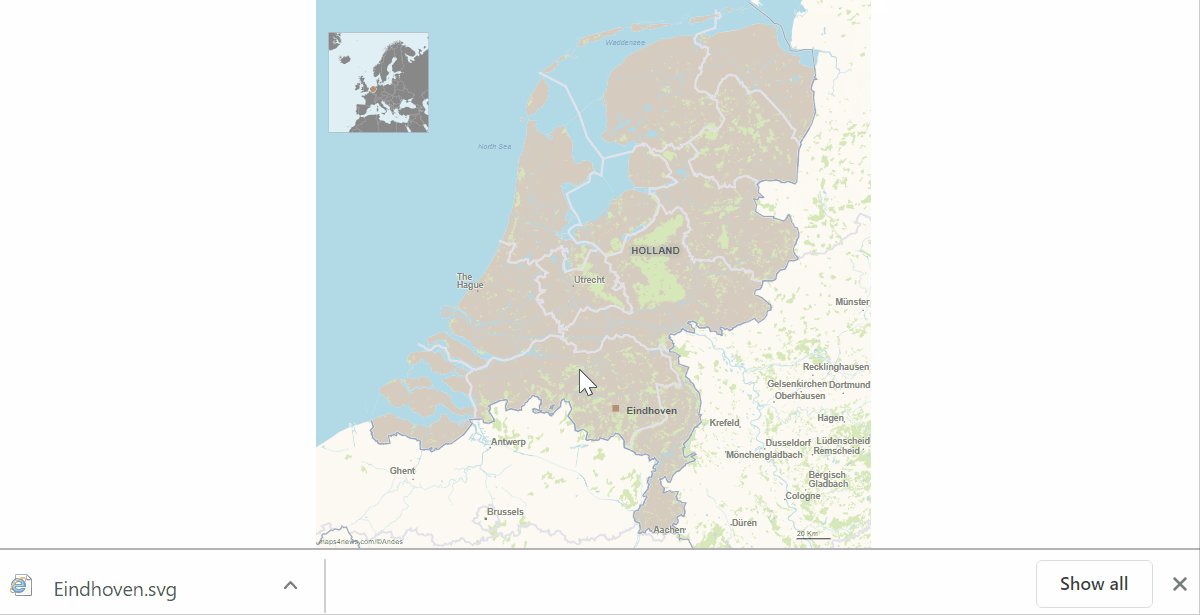
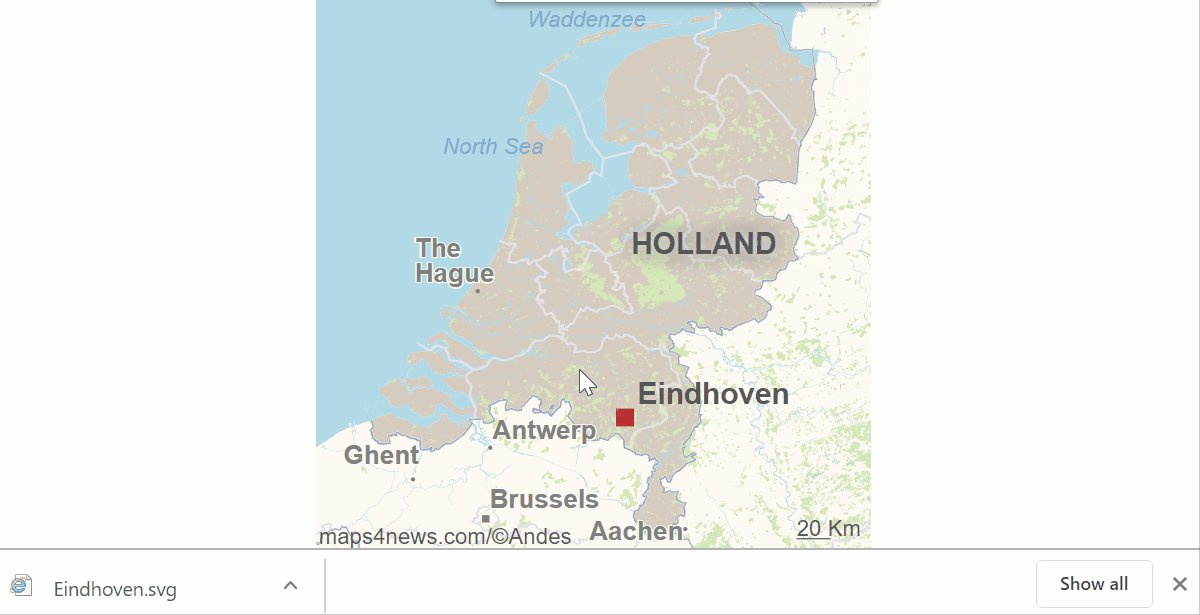
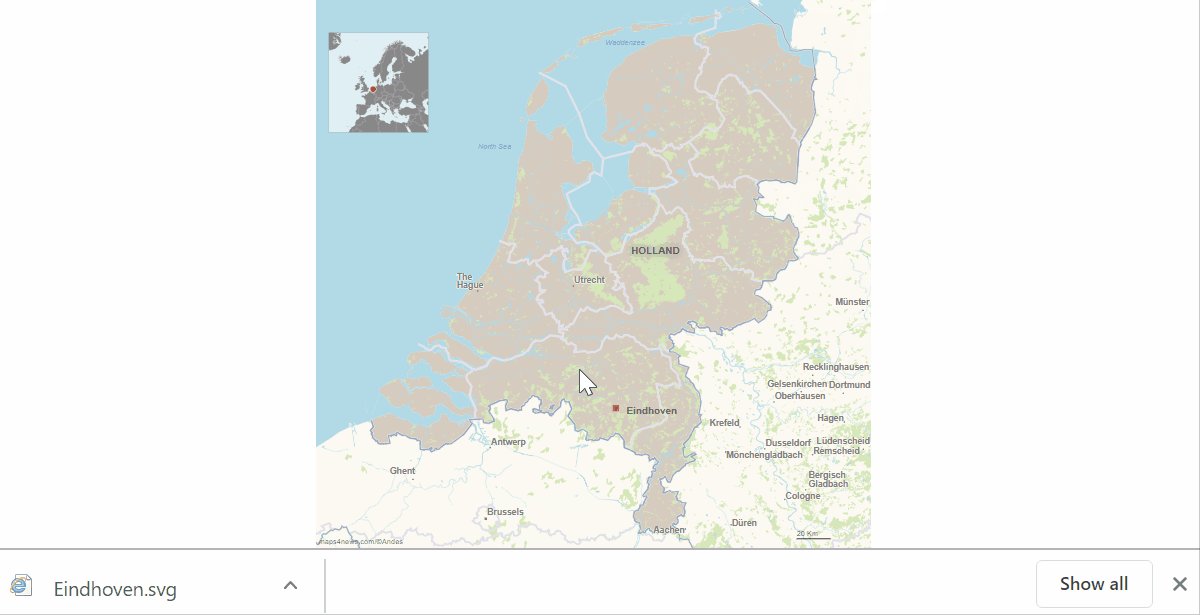
Pour essayer de voir comment la carte répond, vous pouvez simplement redimensionner la fenêtre de recherche et cela devrait vous donner un bon aperçu d’un point de vue d’un lecteur lambda.

Caractéristiques clés de chaque appareil :
Desktop (bureau) : vous montre tous les éléments standards.
Tablet : moins de noms, plus grande police d’écriture
Mobile : pas de carte « médaillon », moins de noms, plus grande police d’écriture