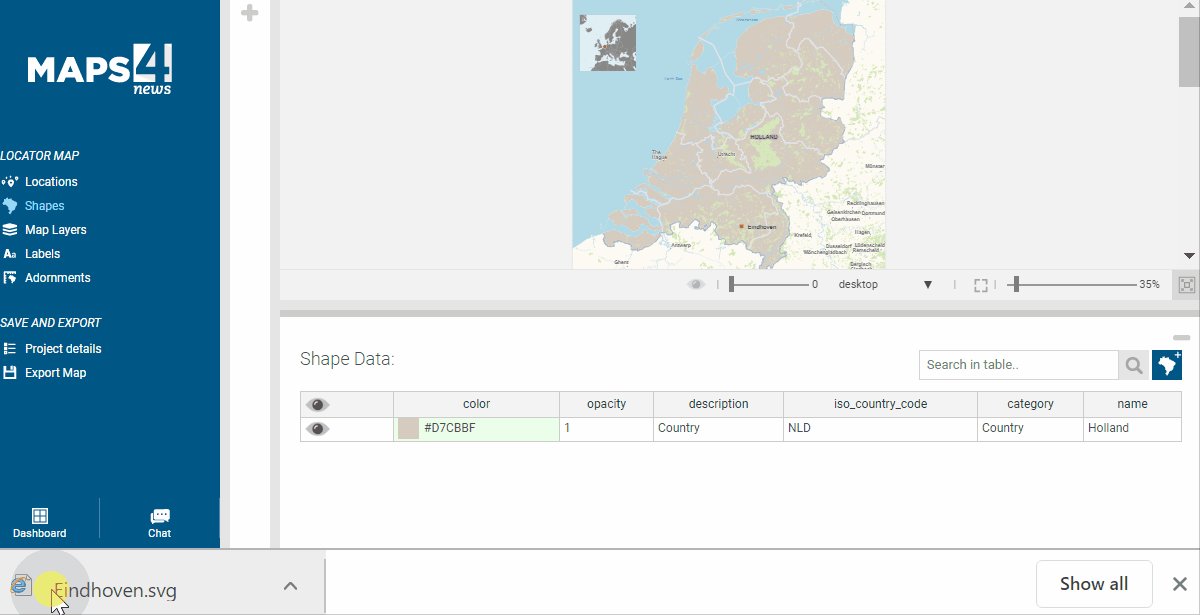
Para el mapa de localización tienes la posibilidad de descargarlo un archivo SVG el cual será responsivo en cualquier dispositivo que desees usar. Este también es el primer requisito: tu CMS tiene que soportar este tipo de archivo para que el mapa pueda ser responsivo.
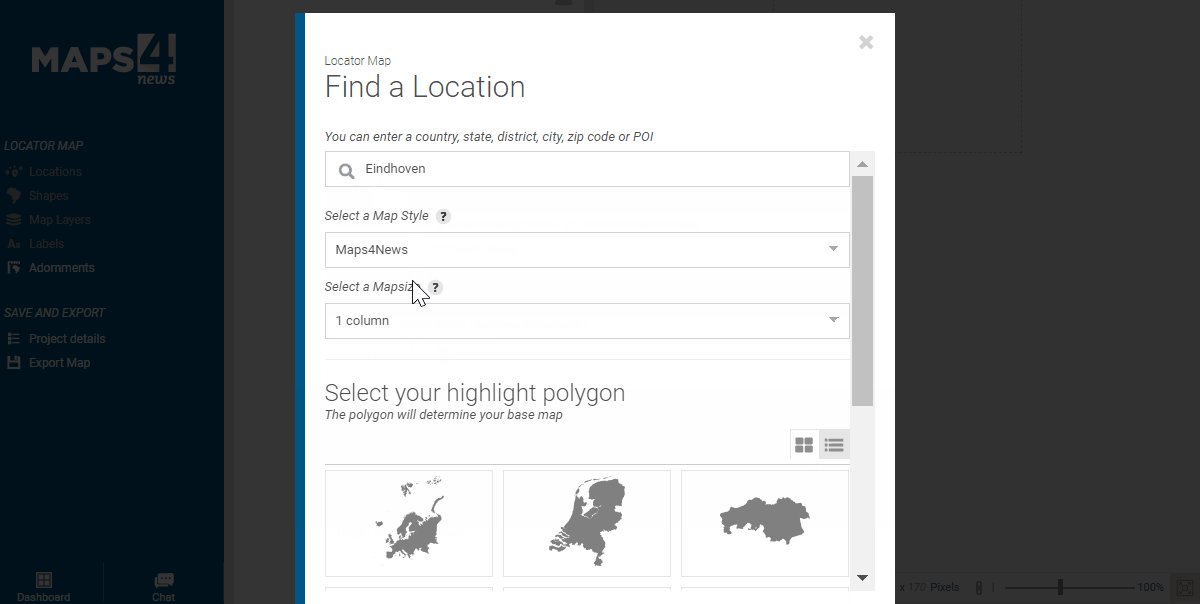
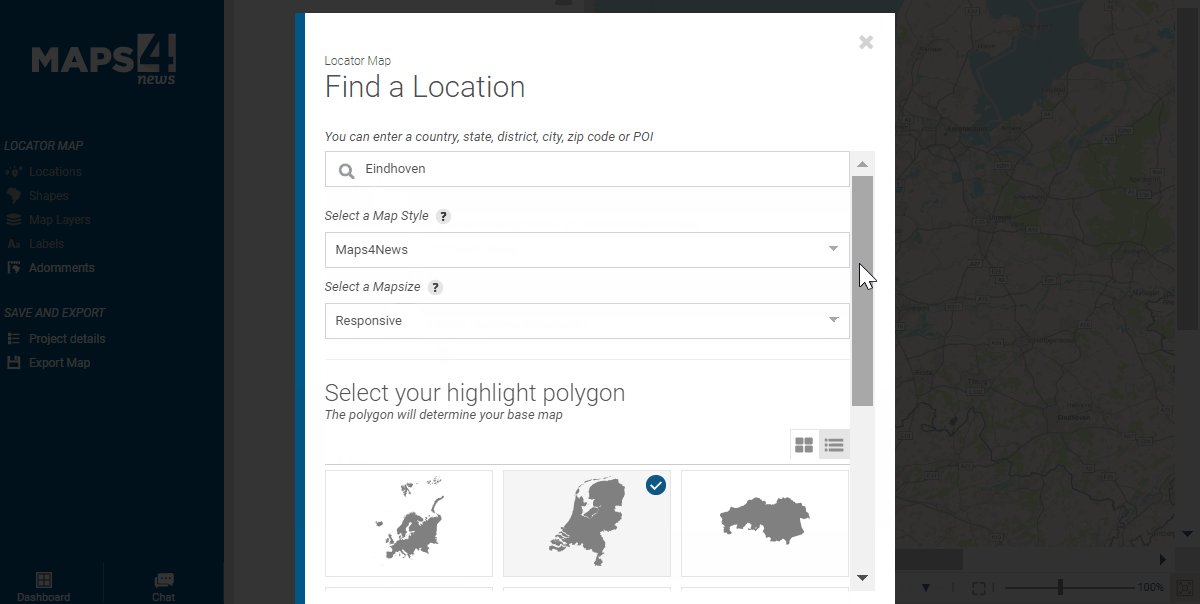
El segundo requisito es seleccionar el tamaño responsivo en el primer paso. Si no tienes este tamaño en tus ajustes, contacta el equipo de soporte.

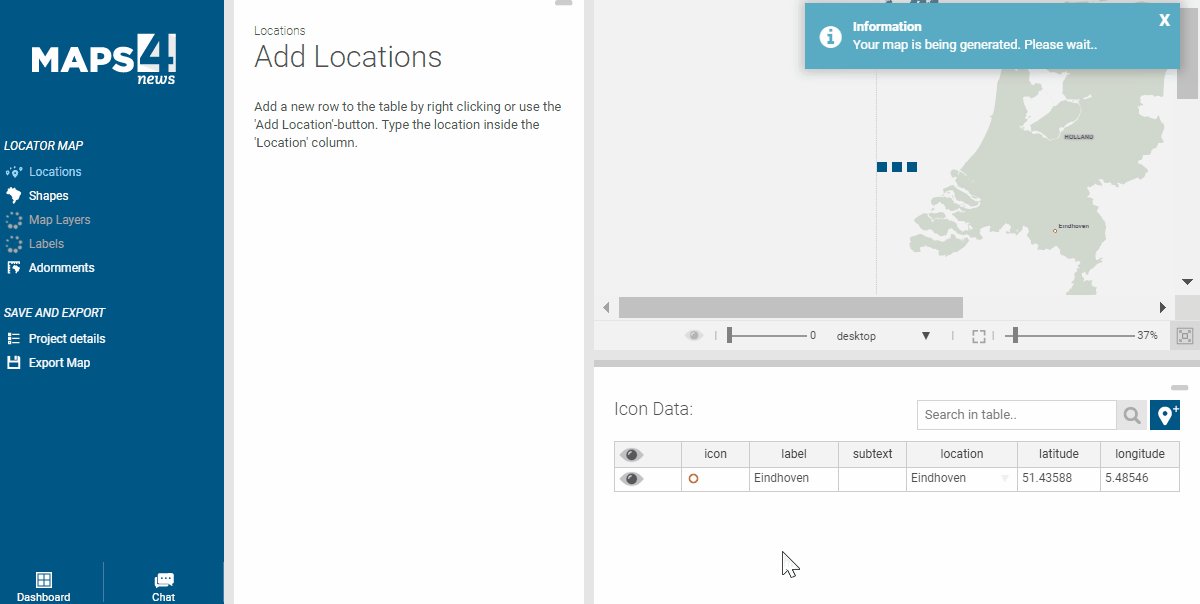
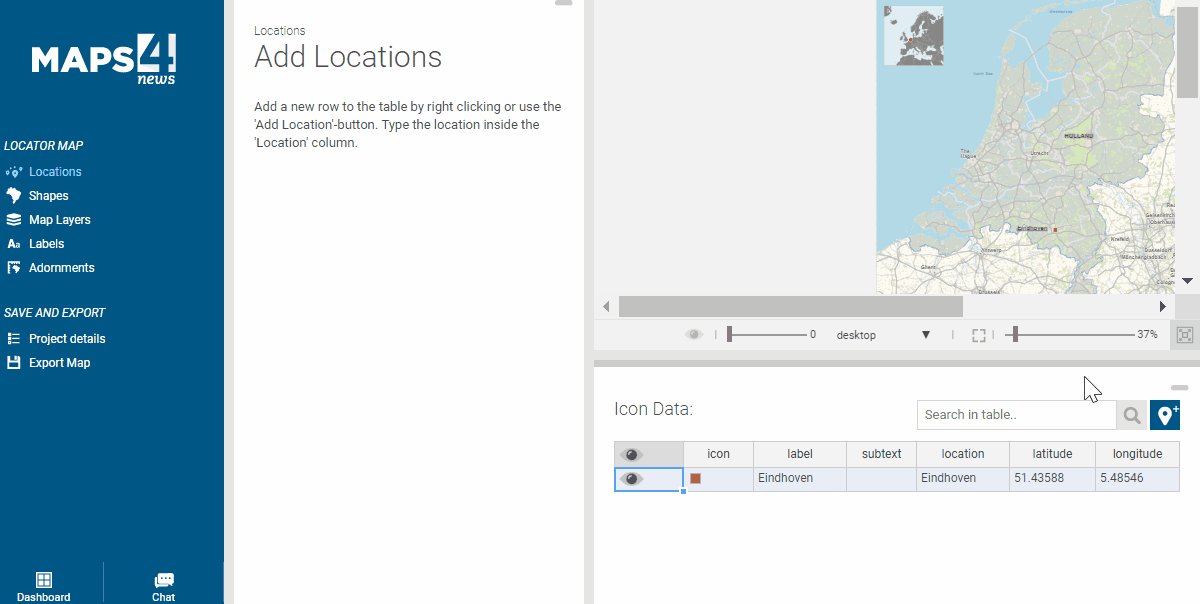
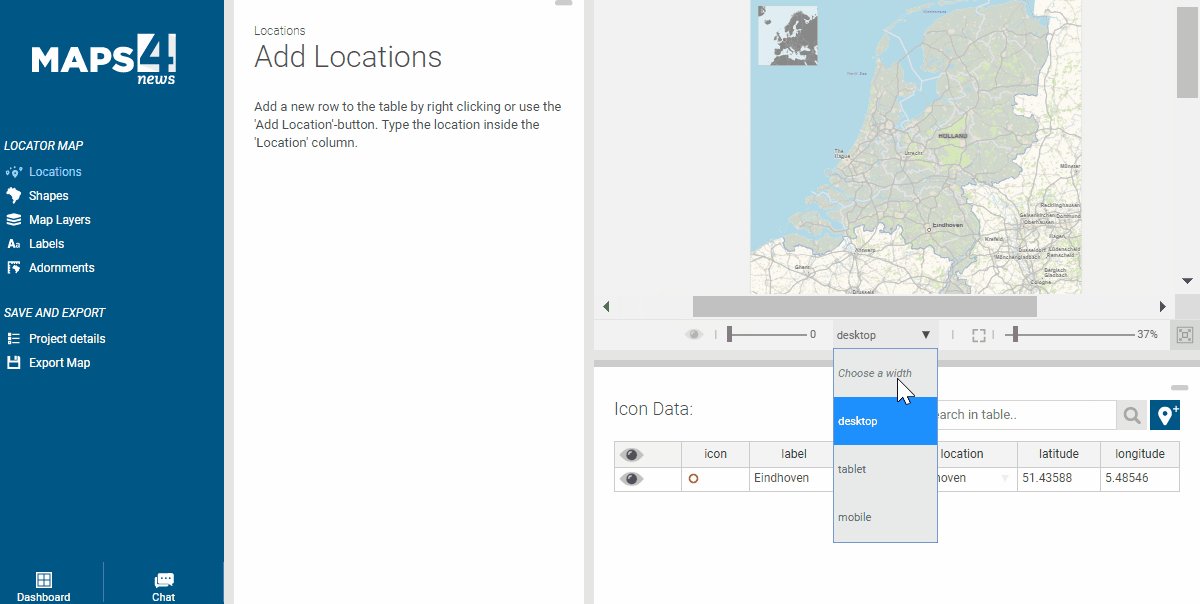
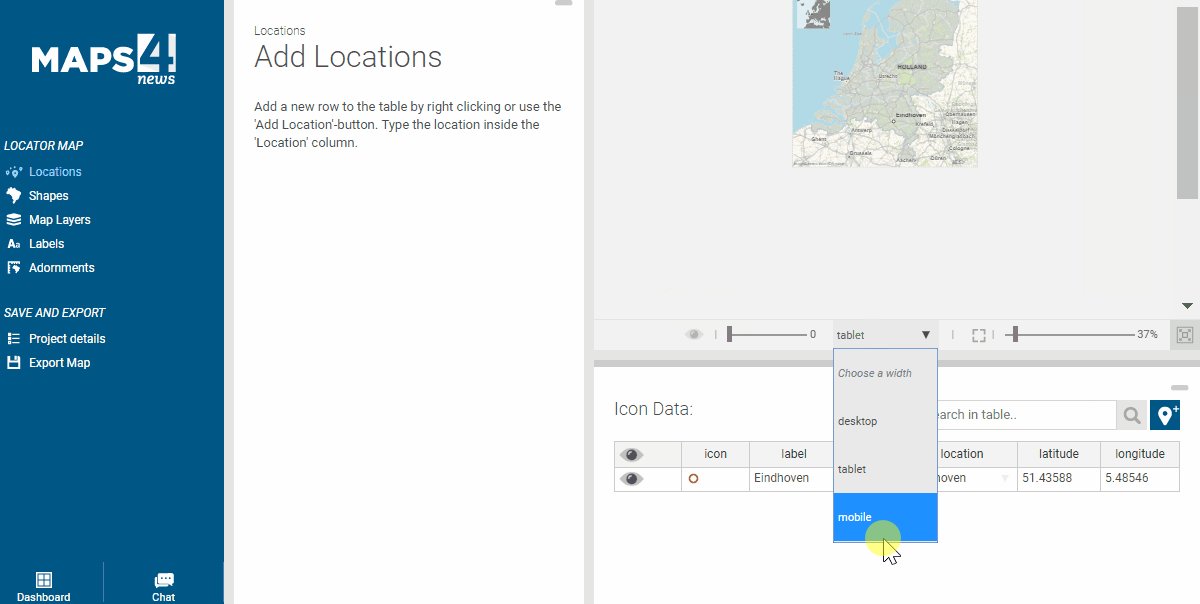
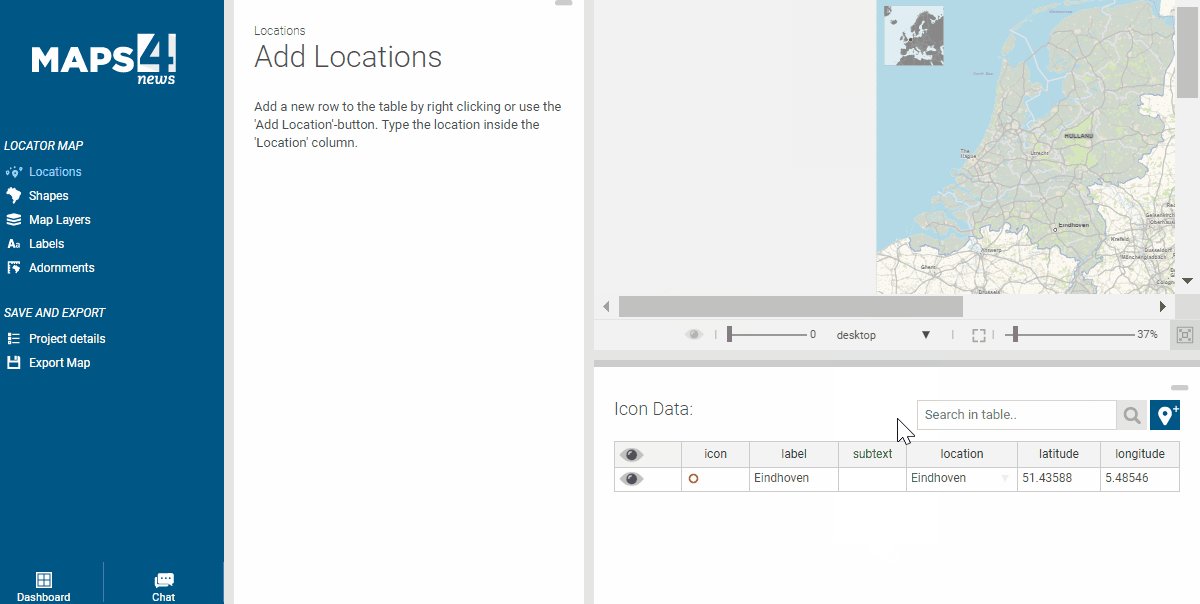
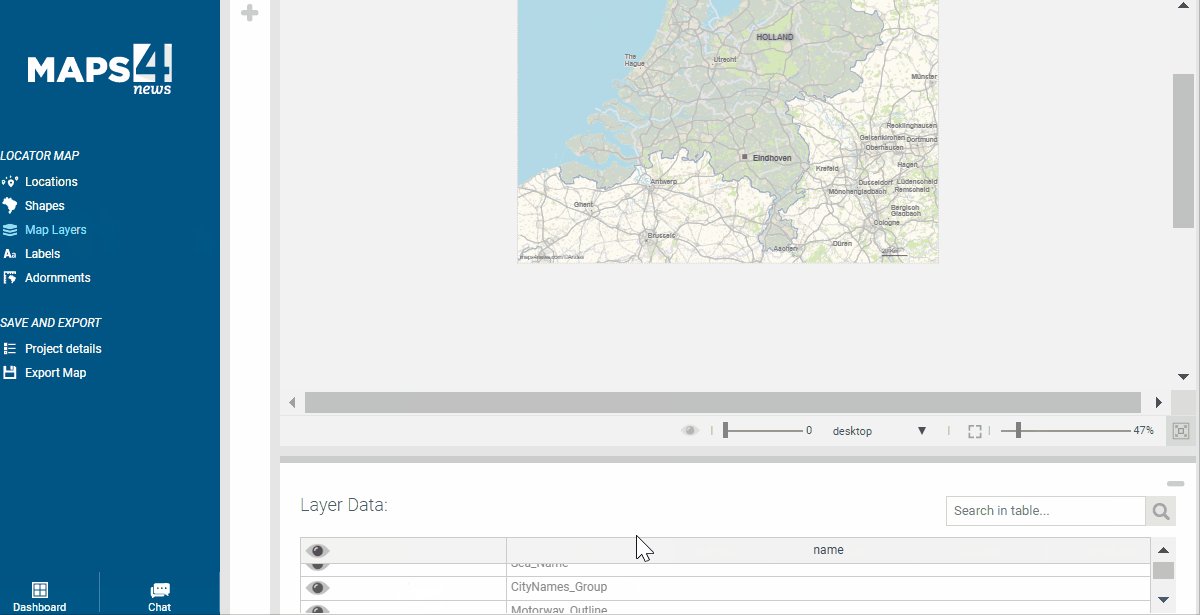
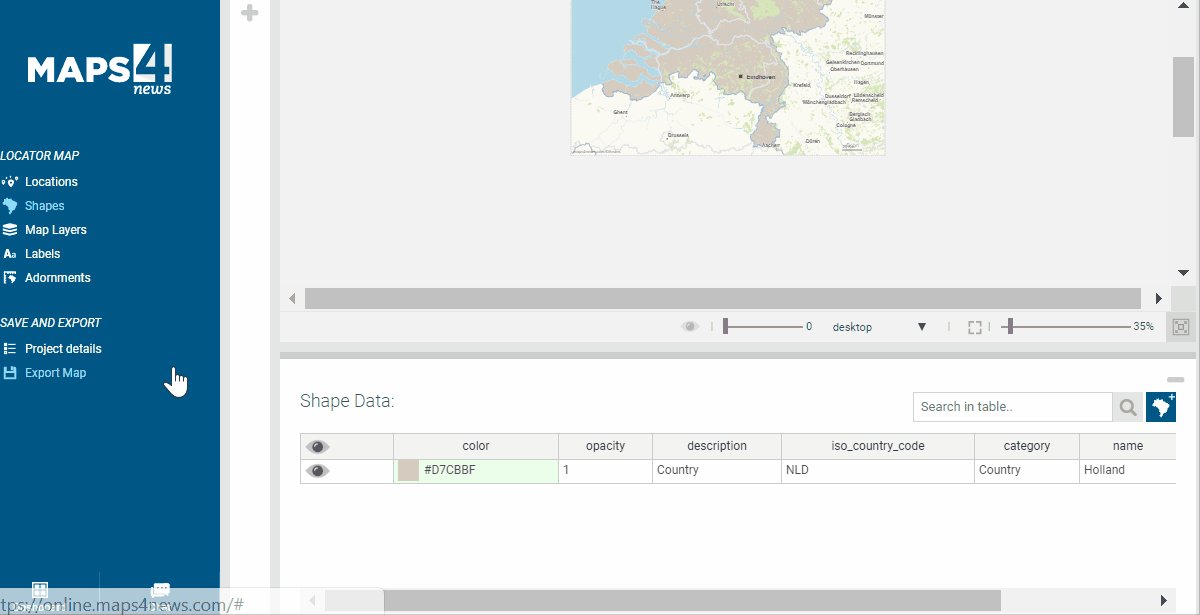
Espera a que se complete el primer calculo y verás que tendrás opciones limitadas para redimensionar tu mapa dentro de la herramienta. Sin embargo, verás un menú despegable con Desktop/Tablet/Mobile, el cual te da una vista previa de como el mapa se verá en cada opción. Para definir estos tamaños a tu gusto, puedes mandar las especificaciones de cada dispositivo a nuestro equipo de soporte.

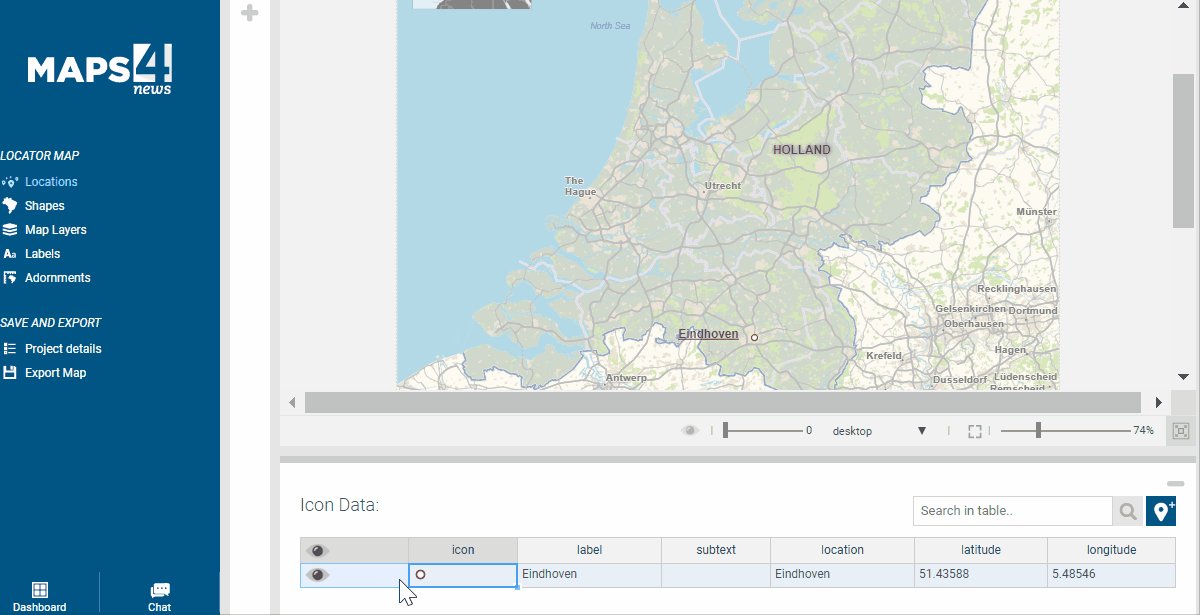
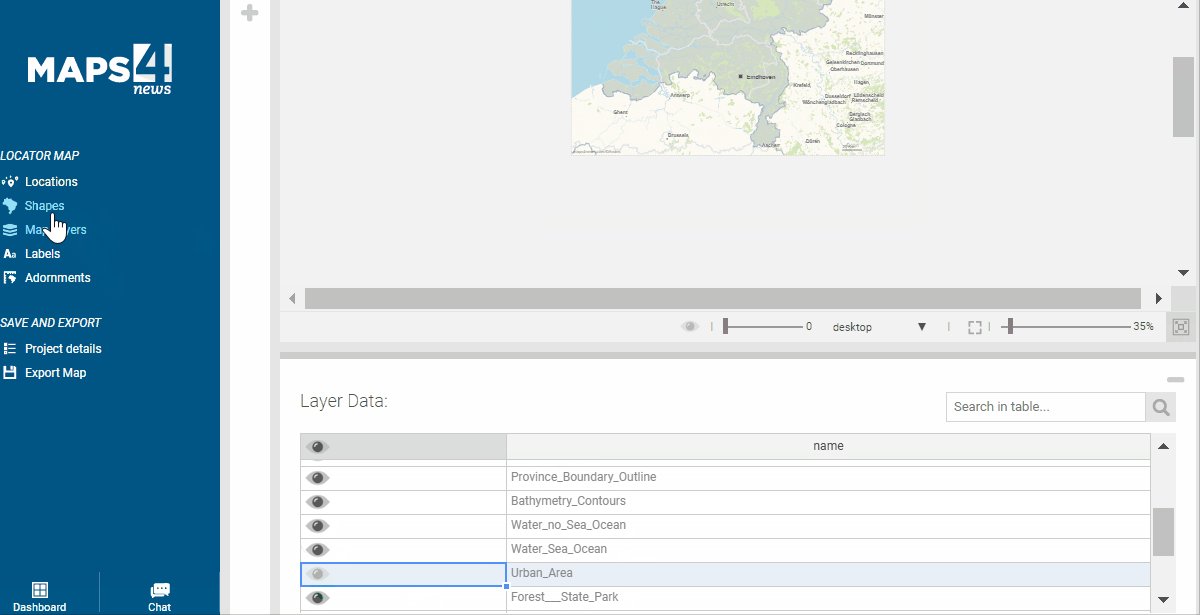
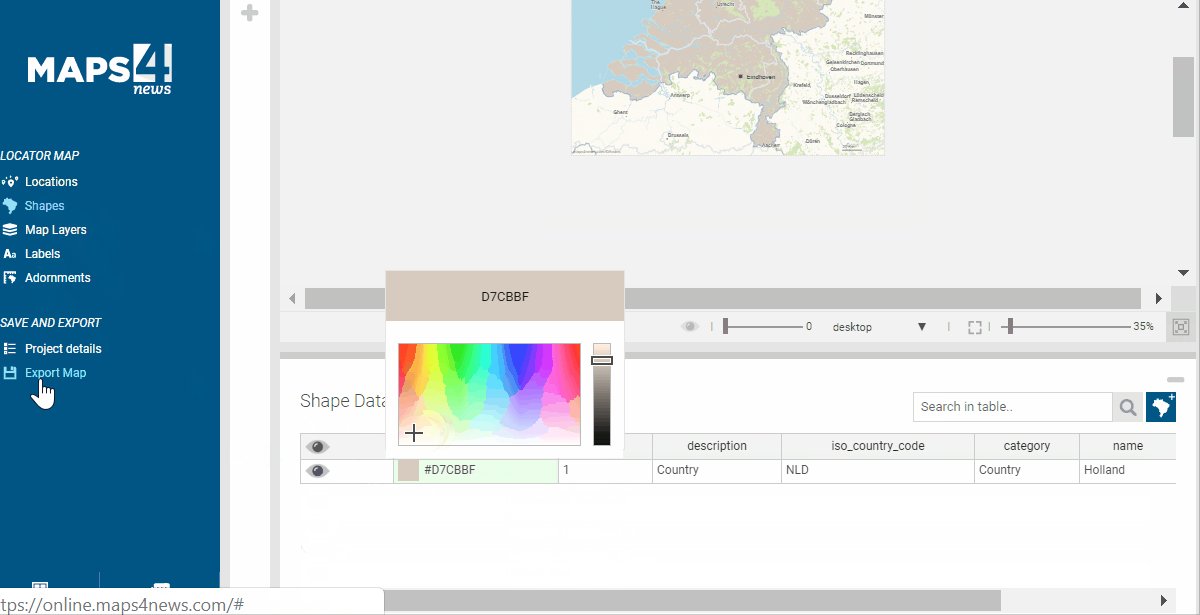
El resto de los pasos para estilizar tu mapa son los mismos: Puedes quitar etiquetas, renombrarlos, agregar o quitar figuras y deshabilitar capas.

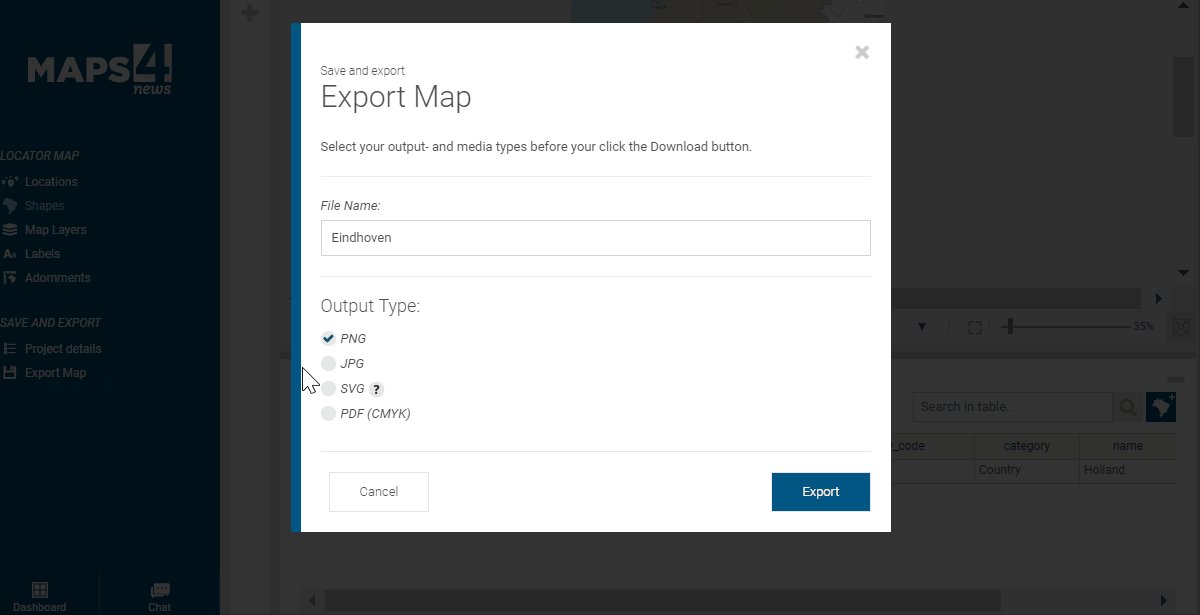
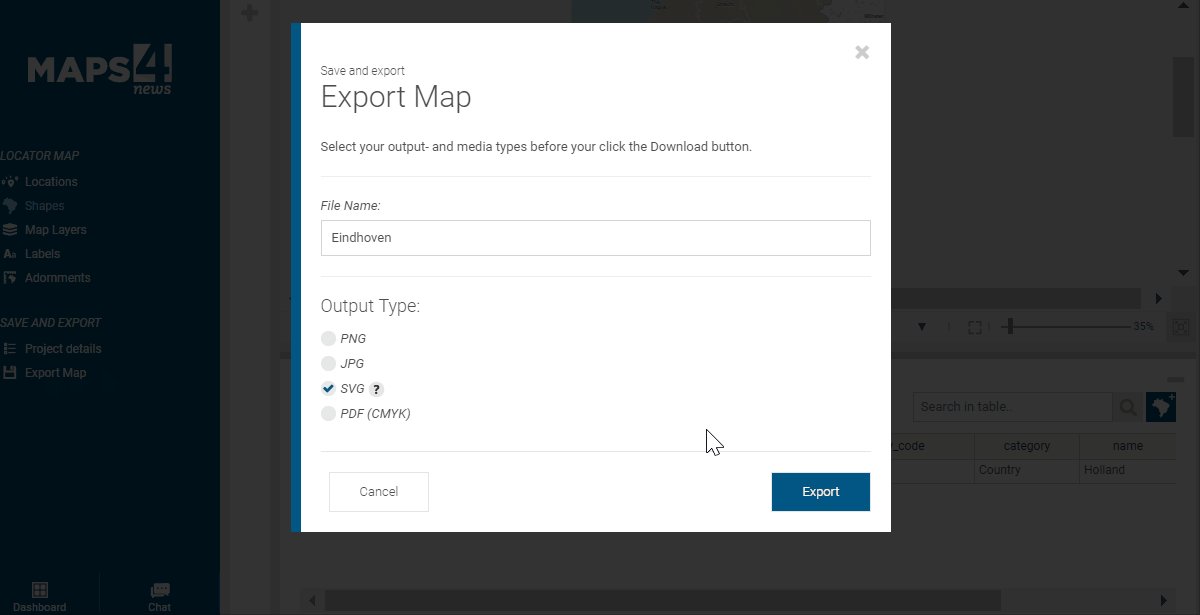
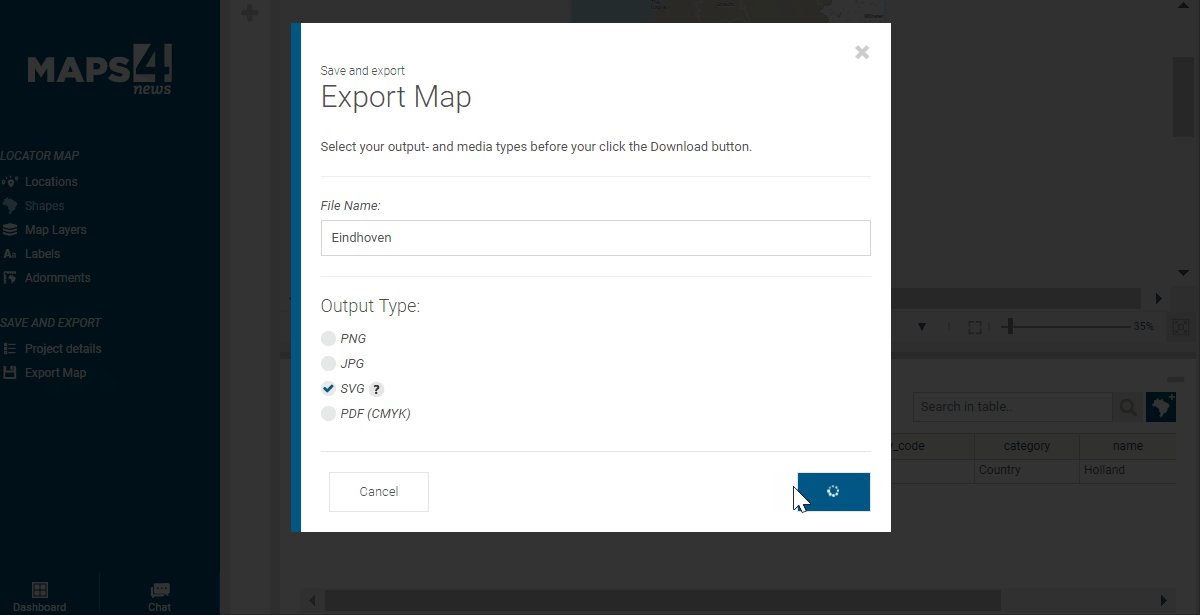
Después, haz click en Exportar y elige el tipo SVG.

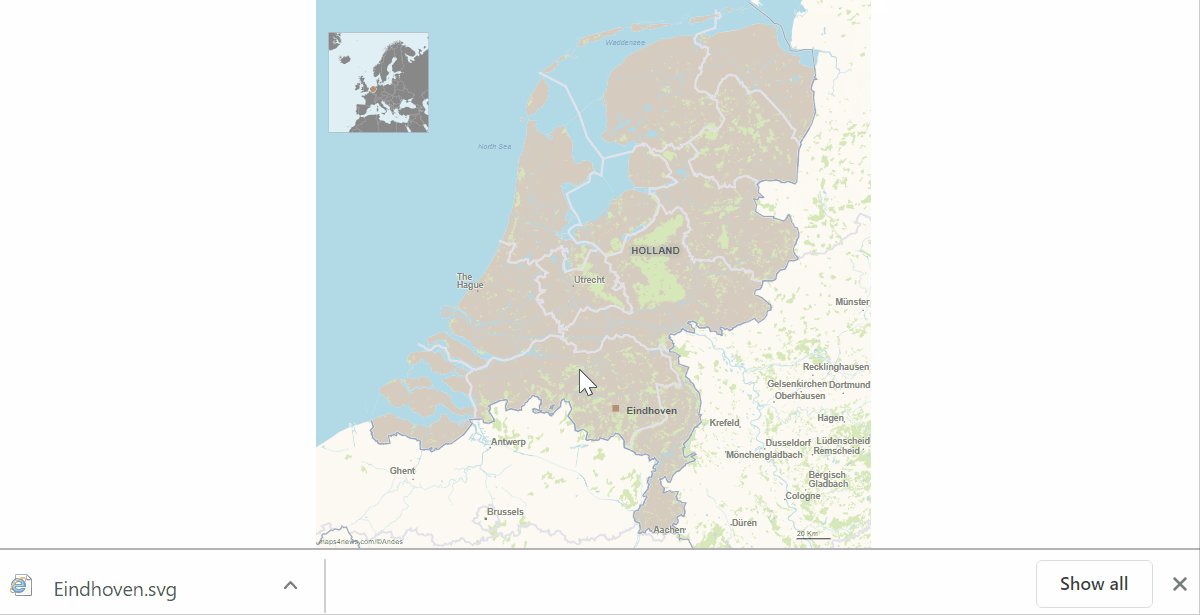
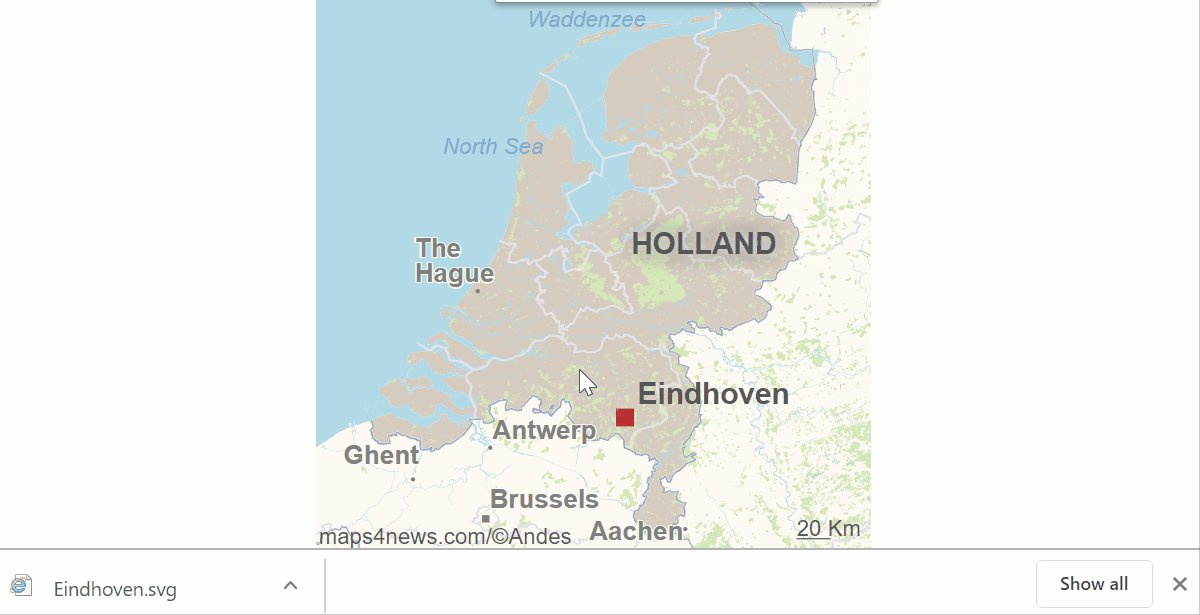
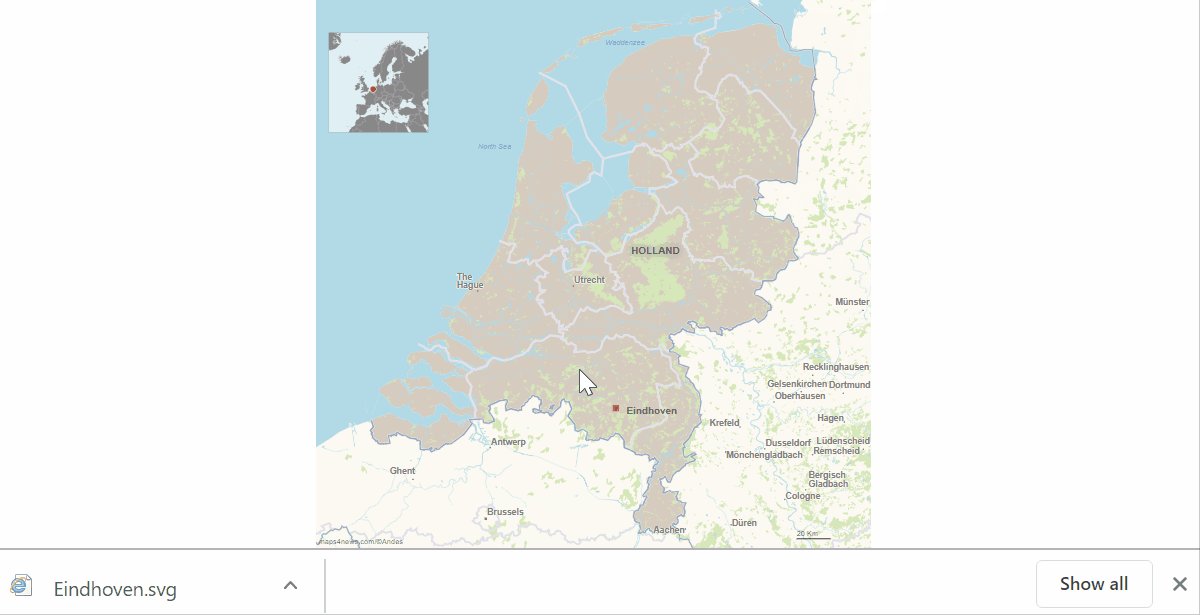
Para probar cómo responde el mapa, puedes simplemente cambiar el tamaño de la ventana del navegador y debería darte una buena idea de cómo lo verá el lector.

Características clave de cada dispositivo:
Escritorio: muestra todos los elementos estándar
Tableta: menos etiquetas, mayor tamaño de fuente
Móvil: sin mapa insertado, menos etiquetas, mayor tamaño de fuente