Für die Locator Map haben Sie die Möglichkeit eine SVG-Datei herunterzuladen, die responsive für jedes gewünschte Gerät ist. Das ist allerdings auch die erste Voraussetzung: Ihr CMS muss diesen Dateityp unterstützen, damit die responsive Kartengröße funktioniert.
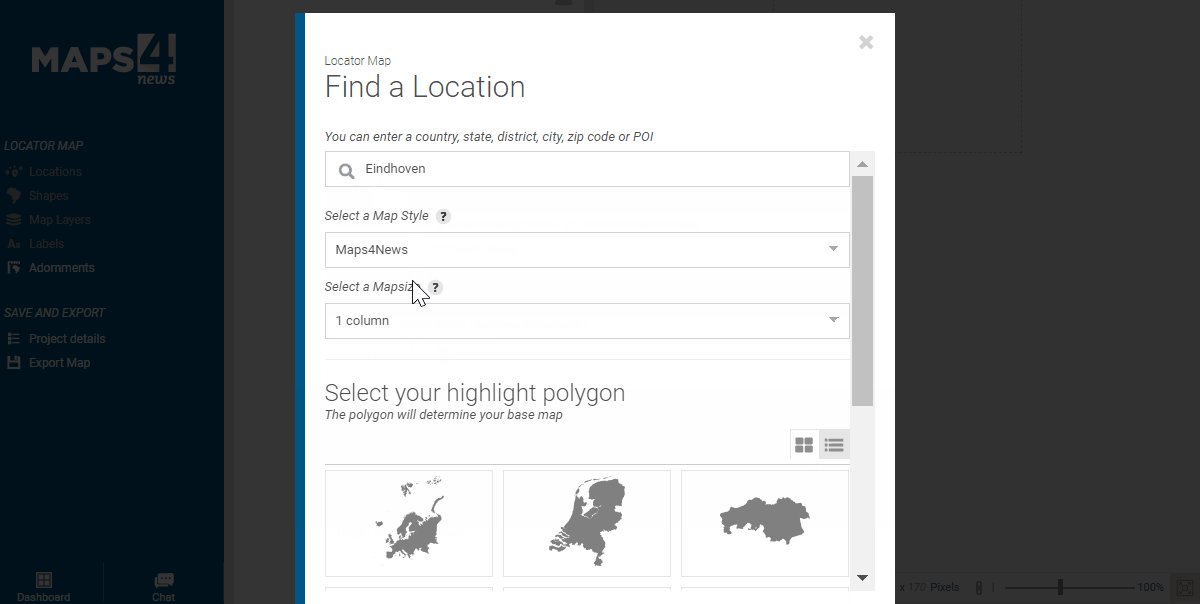
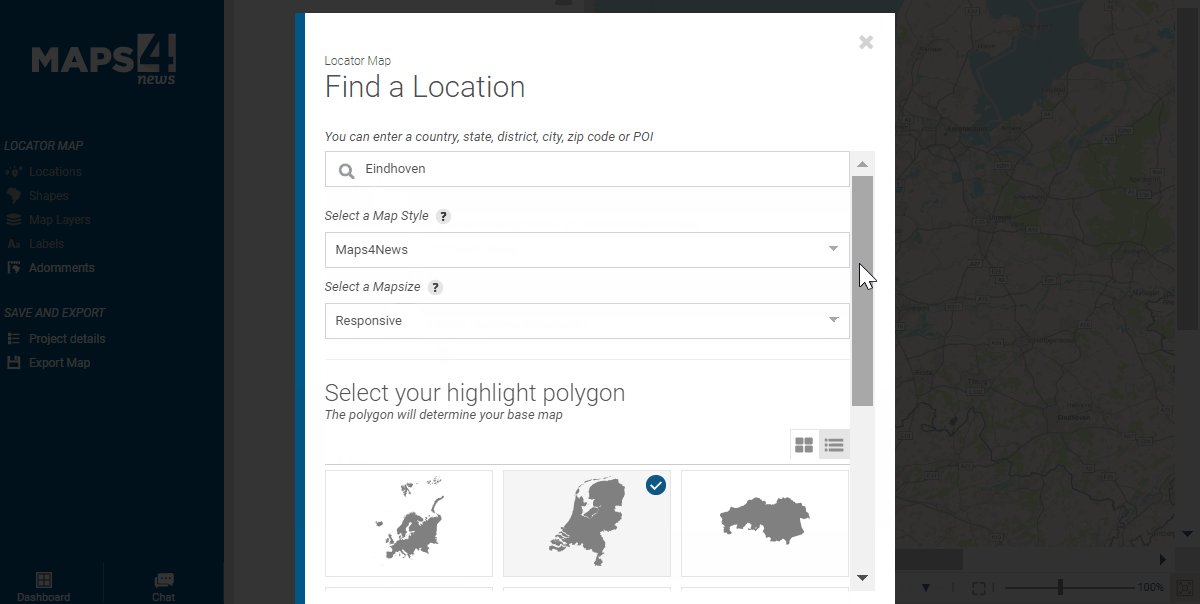
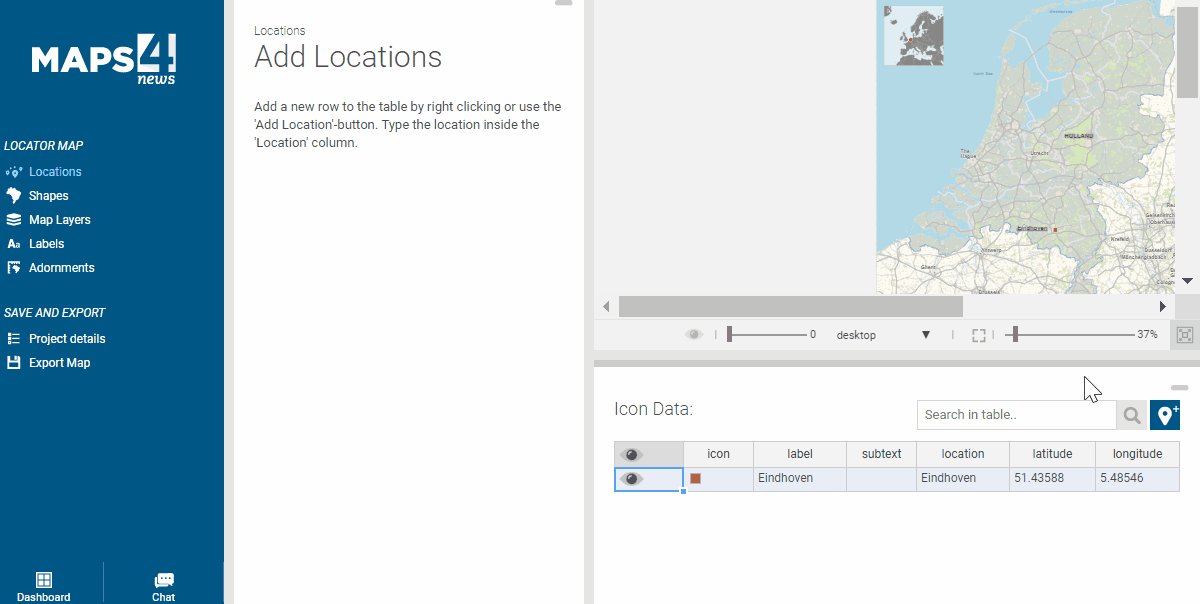
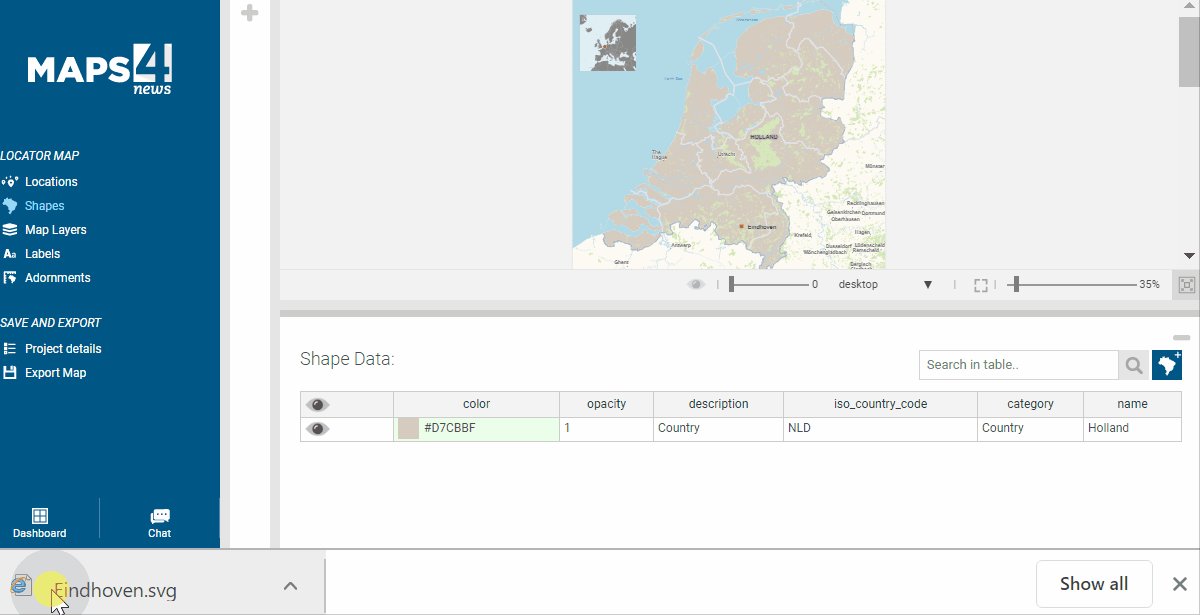
Um eine responsive Karte zu erhalten, müssen Sie im ersten Schritt der Kartenerstellung die responsive Kartengröße auswählen. Wenn Sie diese Größe in Ihre Einstellungen nicht sehen, bitte kontaktieren Sie unser Support Team.

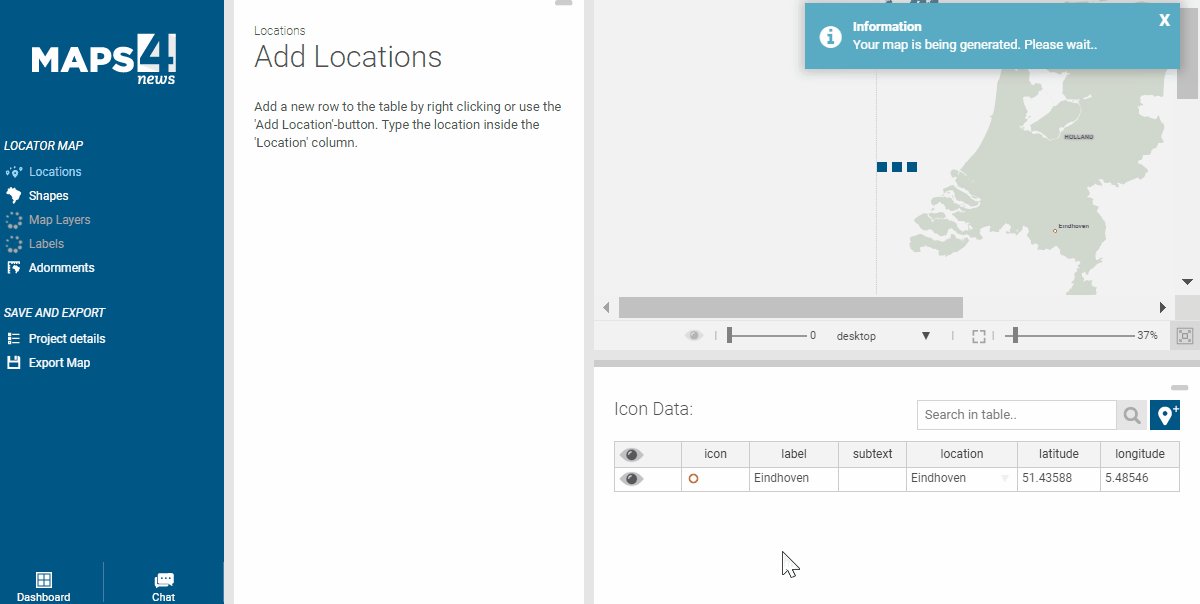
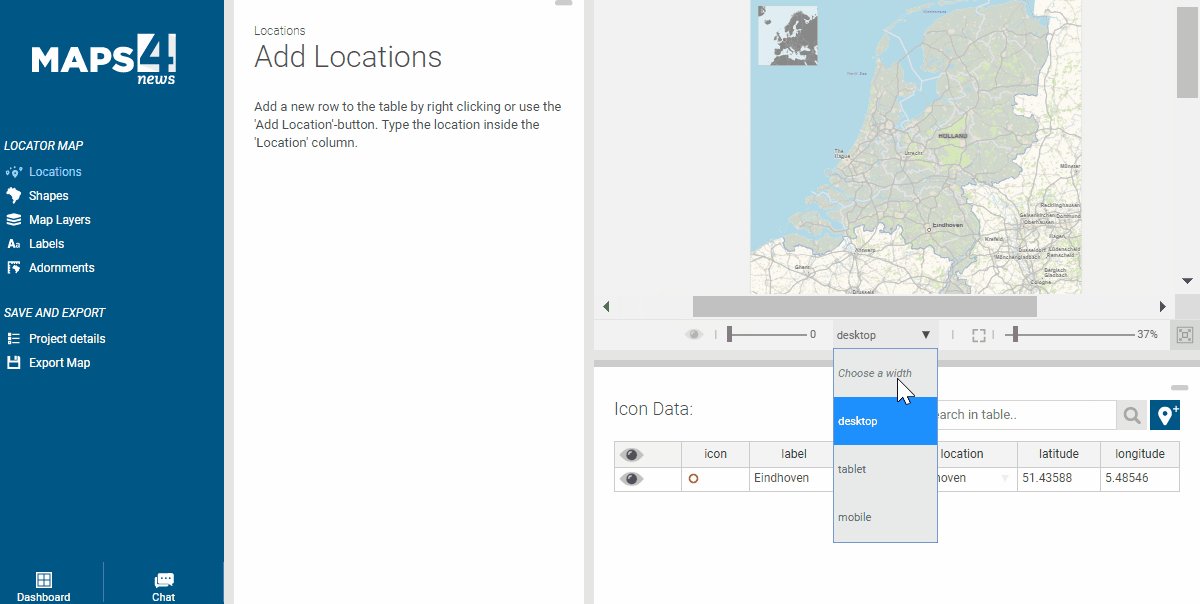
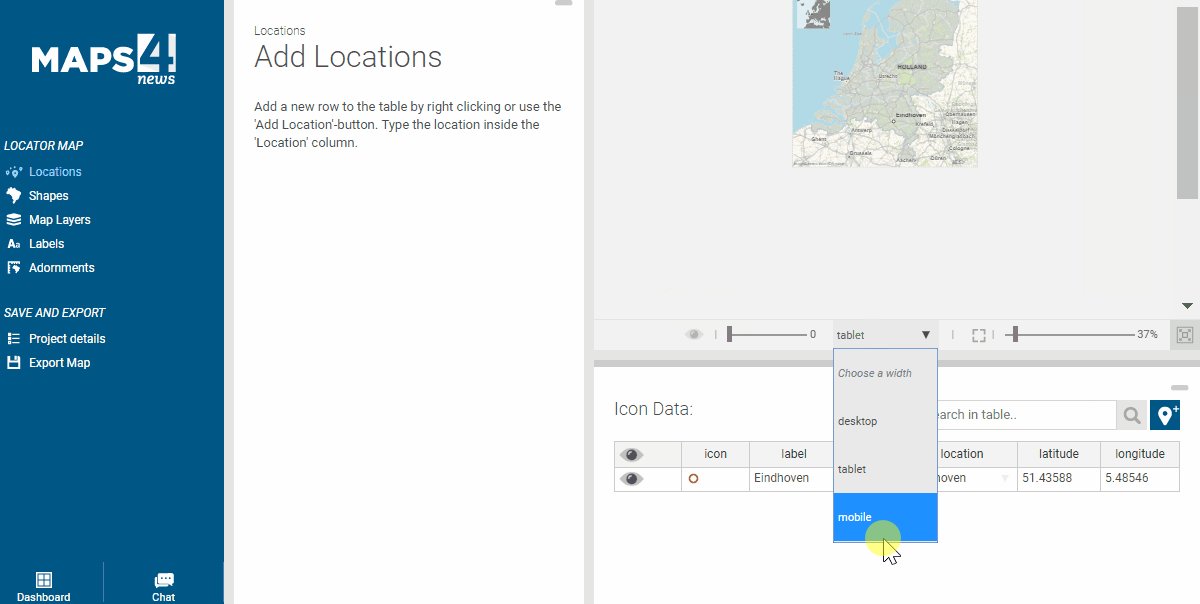
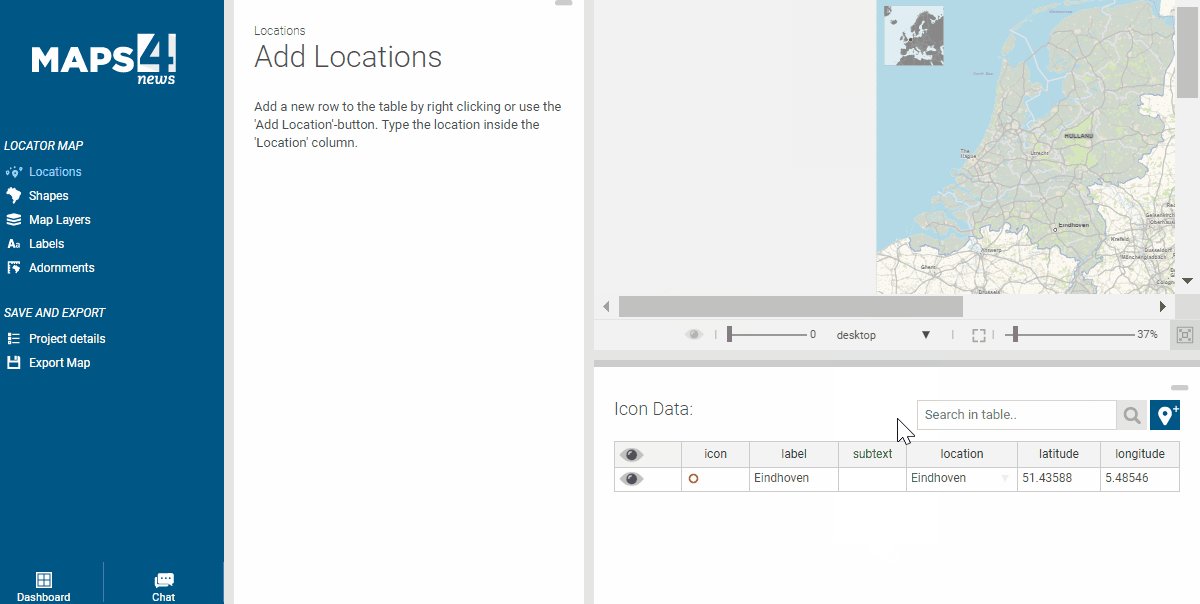
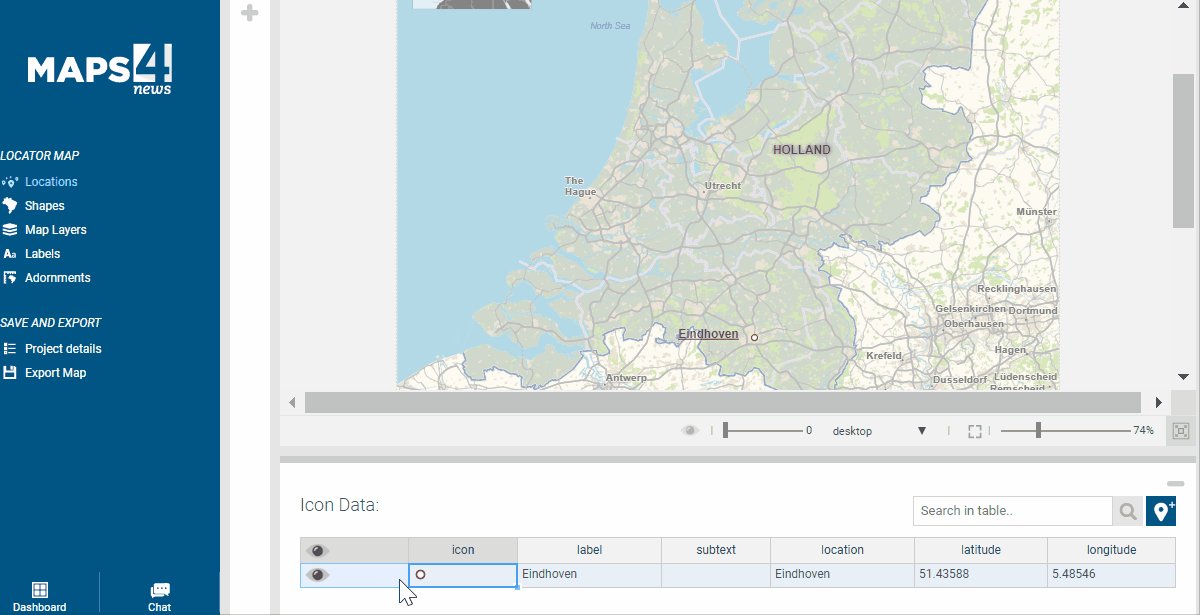
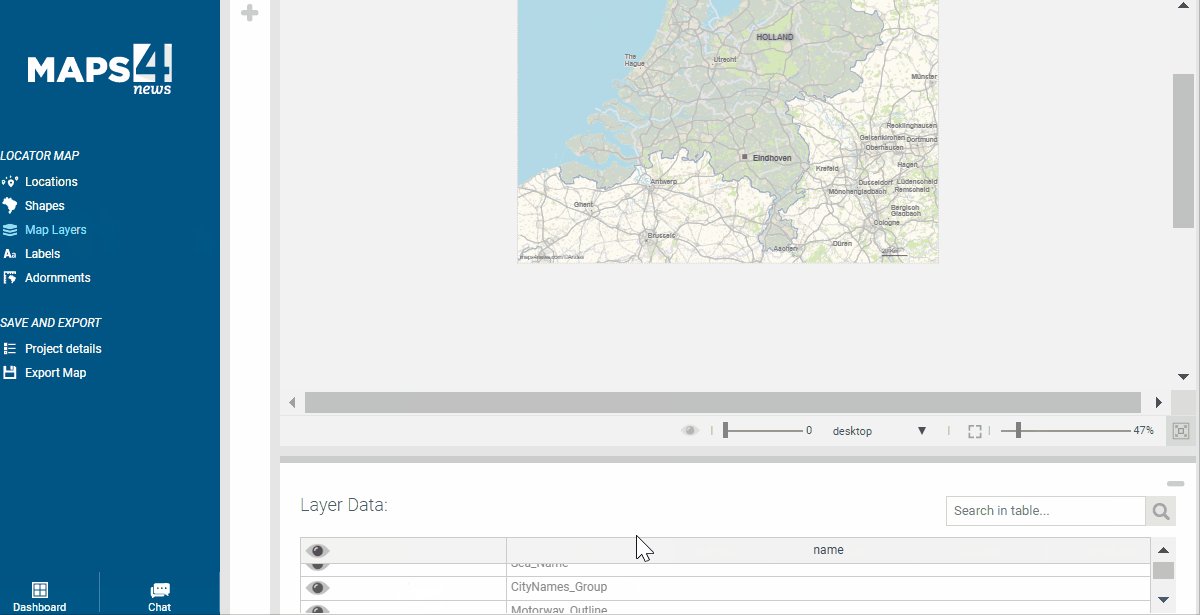
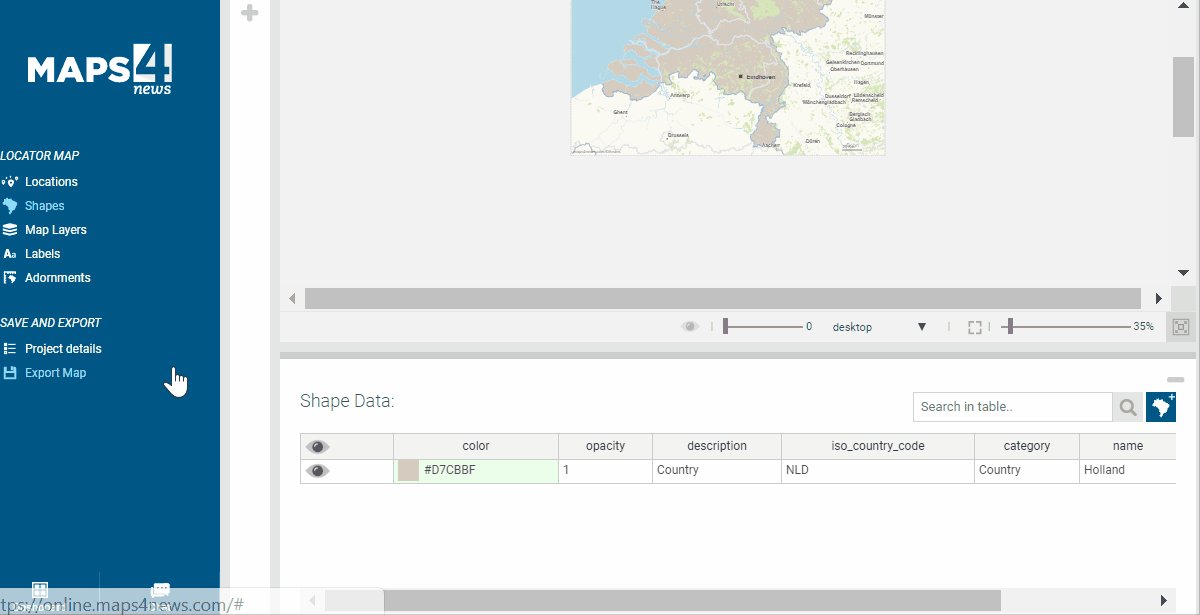
Warten Sie, bis die erste Berechnung abgeschlossen ist und Sie werden sehen, dass Sie beschränkte Möglichkeiten haben, die Größe der Karte im Tool zu ändern. Sie werden aber ein Dropdown-Menü mit Desktop/Tablet/Mobile sehen, das Ihnen eine Vorschau der endgültigen Karte ermöglicht. Um diese Größen nach Ihren Wünschen festzulegen, können Sie die Angaben jedes Geräts unserem Support-Team schicken.

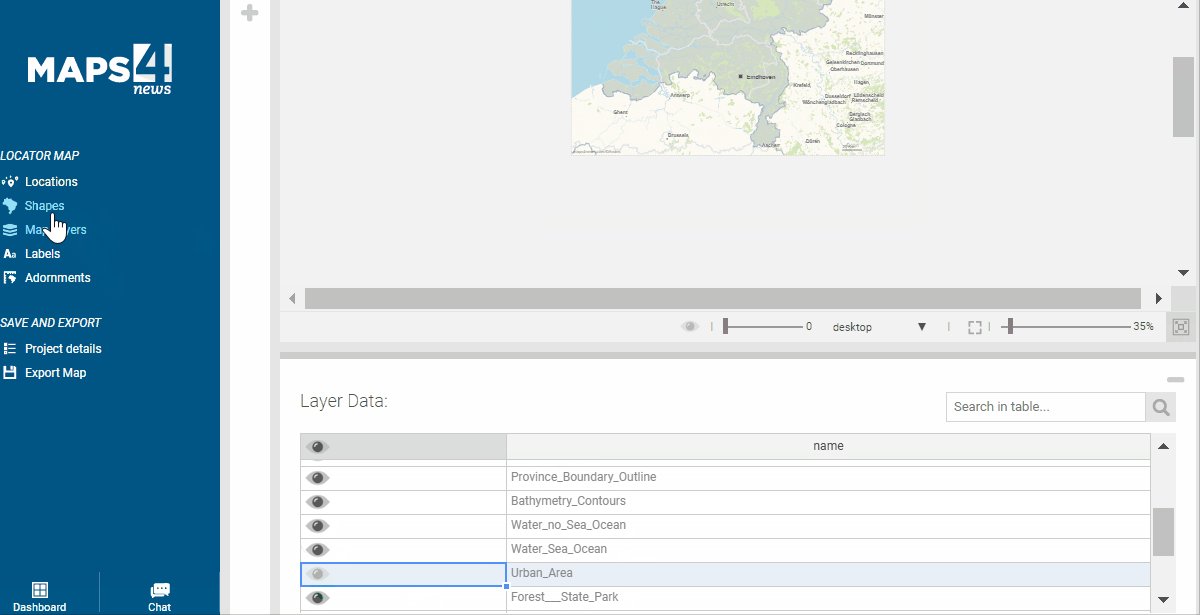
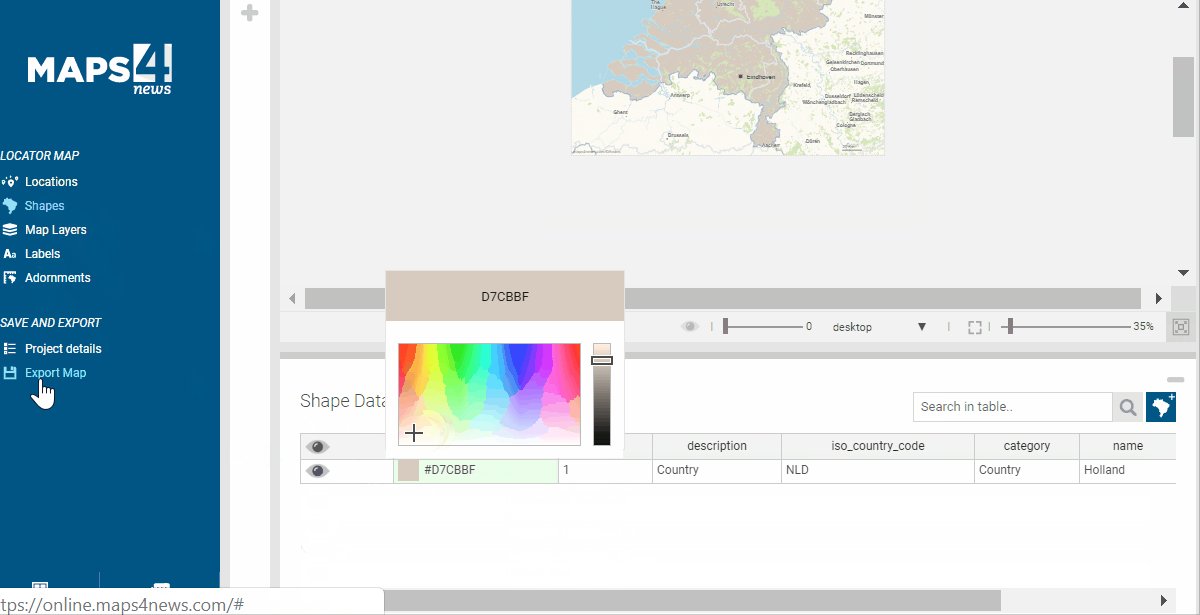
Die weiteren Schritte, um Ihre Karte fertig zu stellen, bleiben die selben: Sie können Labels hinzufügen, entfernen oder umbenennen, Polygone hinzufügen oder entfernen und Ebenen deaktivieren.

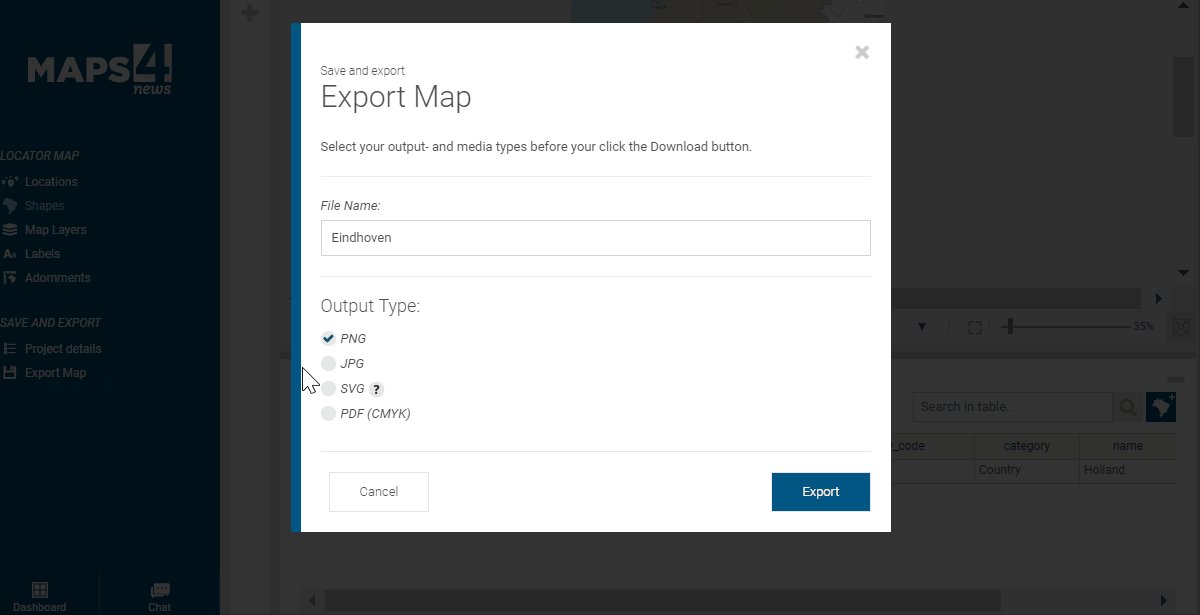
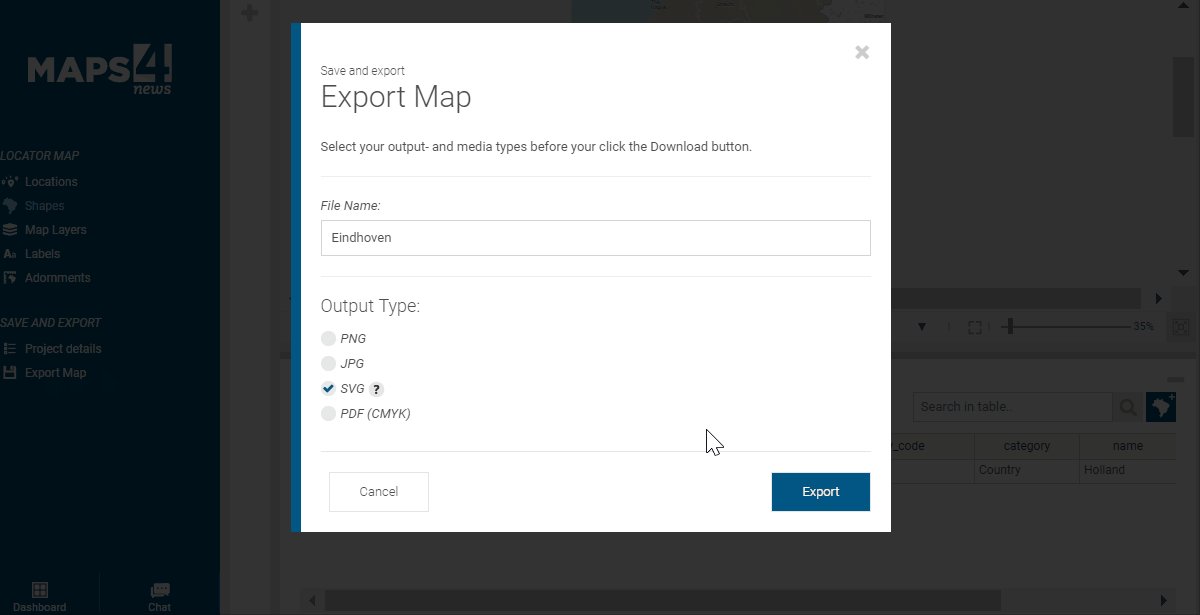
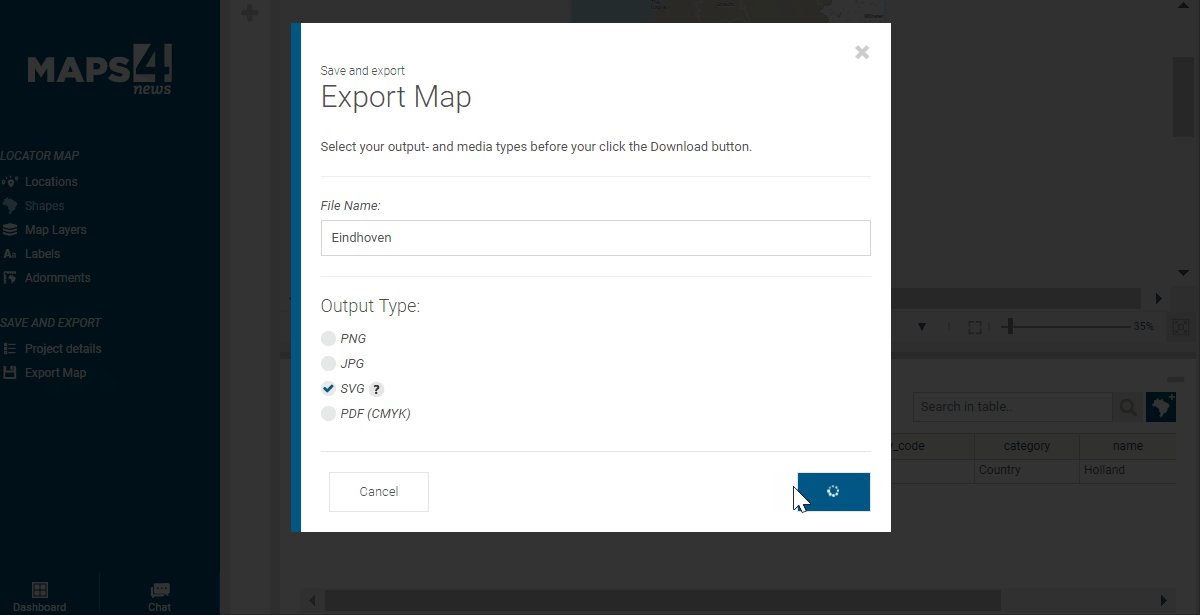
Im Anschluss wählen Sie im Export-Menü die SVG Datei aus.

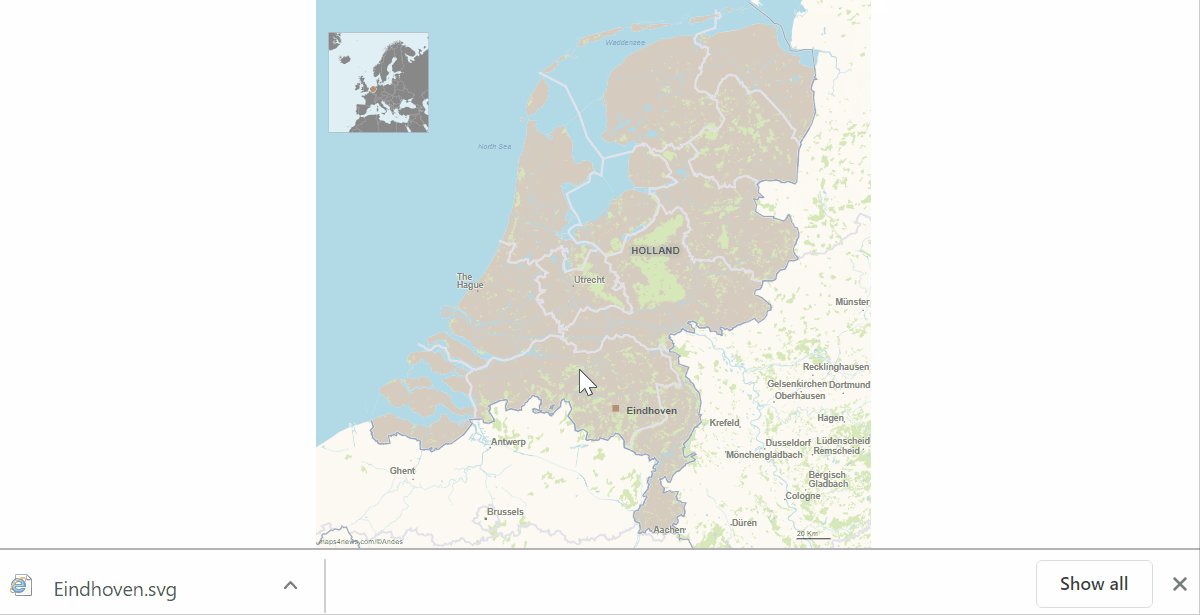
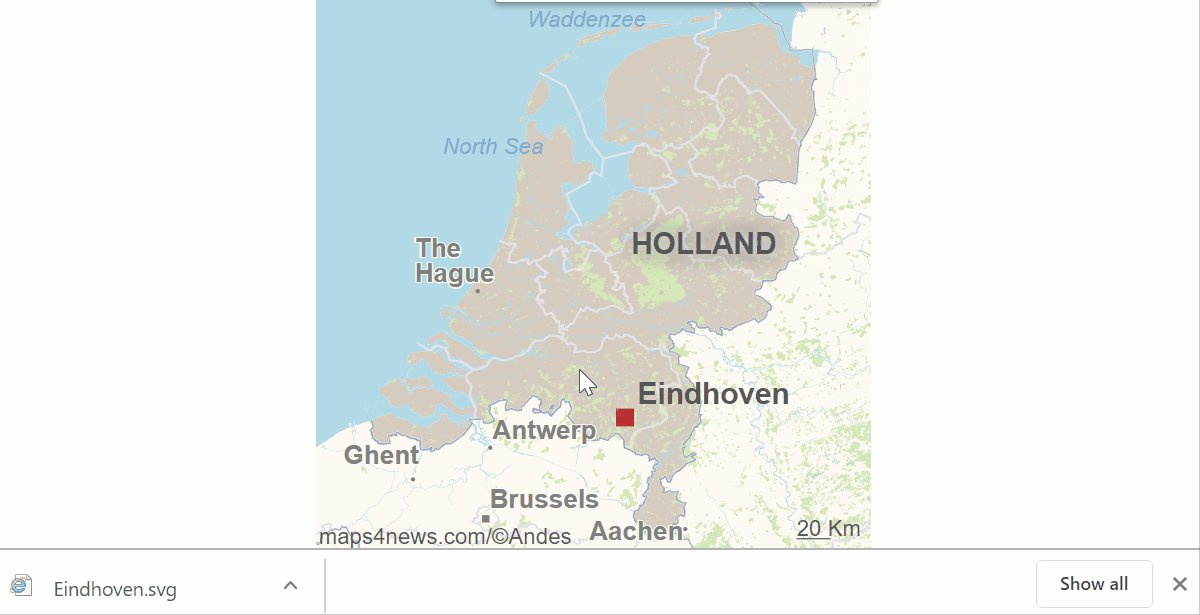
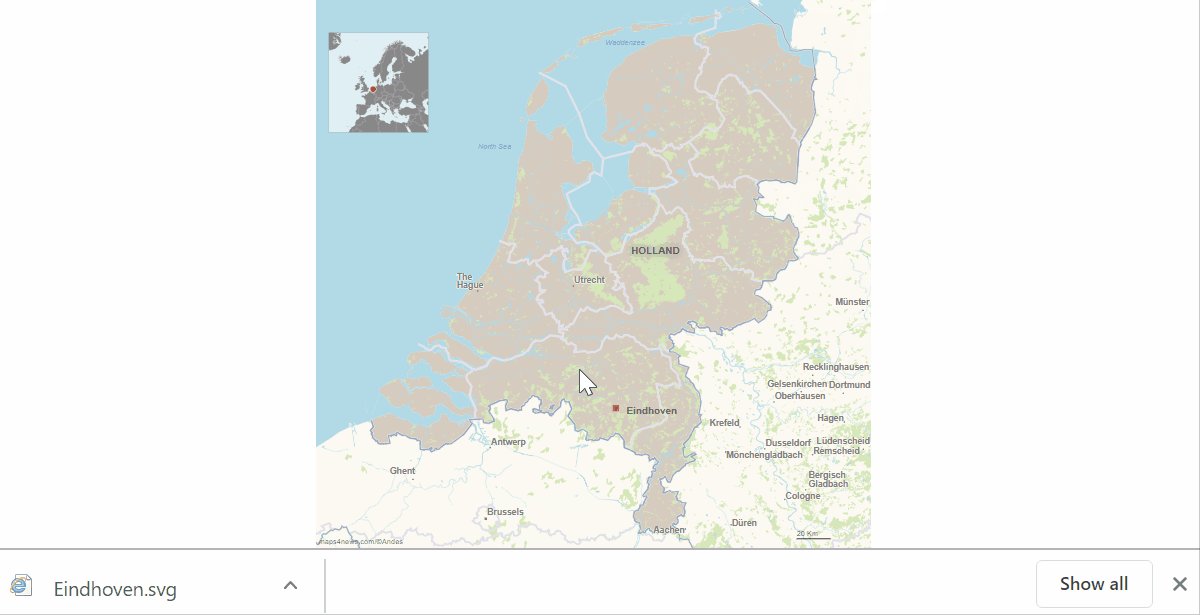
Um auszuprobieren, wie die Karte reagiert, können Sie einfach die Größe des Browserfensters ändern und es sollte Ihnen einen guten Einblick darüber geben, wie die Karte für die Leser aussehen wird.

Hauptmerkmale jedes Geräts:
Desktop: Es zeigt alle Standardelementen
Tablet: wenige Labels, größere Schrift
Mobile: keine Einklinkerkarte, wenige Labels, größere Schrift